Spreadsheet Format
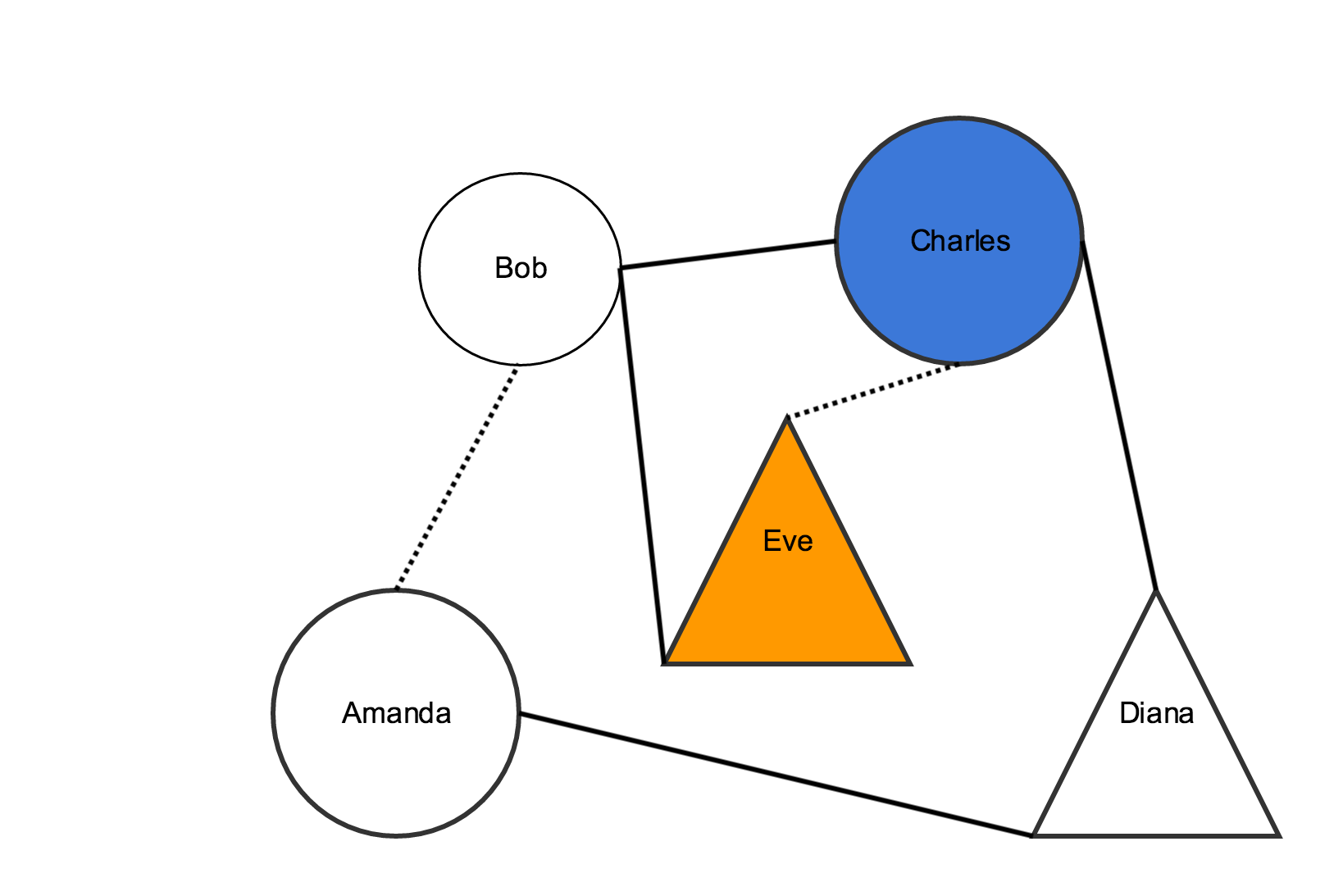
You build network visualizations using network graphs. Here's a visual representation of a network graph:
Network graphs are a series of nodes connected by edges or links.
In the example above, the shapes are all nodes. The lines that connect two shapes are links. Nodes and links are components of the graph.
In our example, links and nodes also have different styling. For example, some links are dotted lines, and some are solid lines. Some nodes are circles and some are triangles. In Mandala Visuals, the styling is also a component of your network graph.
Each row in the Network spreadsheet represents a graph component. Row formatting depends on the component type. You can have as many components as you like, as long as they are in one of these categories:
- "node" – places a node
- "link" – places a link
- "class" – styles a node or link by creating a specific styling class, or styling type
You can add components in any order.
If you have used a network-visualization tool like Cytoscape or Gephi, you should know that the data structure for this tool is a little different in that it combines nodes and edges into a single table. This is to say that the content of the first column always is a categorical descriptor (node, link, or class) rather than a specific entity (like a specific person's name). "Node" has the same meaning as it does in Gephi or Cytoscape; and "link" is equivalent to "edge". In this Shiva network tool, however, "class" establishes the attributes that are associated with nodes and edges. Attributes include the properties that are associated with the nodes. In the network diagram above, for example, Charles's node has a shape attribute (circle), a color attribute (blue), and a size attribute.
To add nodes, make a row with the following data:
| Column 1 | Column 2 | Column 3 | Column 4 | Column 5 | |
|---|---|---|---|---|---|
| Data Type | plain text | plain text | plain text | plain text | plain text |
| Contents | "node" Note:
| The id for the node Note:
| The label for the node Note:
| The name of the node's class type. Note:
| Tooltip text for the node Note:
|
To add links that connect two nodes, make a row with the following data:
| Column 1 | Column 2 | Column 3 | Column 4 | |
|---|---|---|---|---|
| Data Type | plain text | plain text | plain text | plain text |
| Contents | "link" Note:
| The id for the first node in the relationship Note:
| The class type for the link Note:
| The id for the second node in the relationship Note:
|
To style nodes, make a row with the following data:
| Column 1 | Column 2 | Column 3 | Column 4 | |
|---|---|---|---|---|
| Data Type | plain text | plain text | plain text | plain text |
| Contents | "class" Note:
| The name of the class type Note:
| The property name Note:
| The value for the property in Column 3 Note:
|
To style links, make a row with the following data:
| Column 1 | Column 2 | Column 3 | Column 4 | |
|---|---|---|---|---|
| Data Type | plain text | plain text | plain text | plain text |
| Contents | "class" Note:
| The name of the class type Note:
| The property name Note:
| The value for the property in Column 3 Note:
|
Customization Options
Go to Common Customization Options to see more settings.
Height
determines the height of the graph
- Type in a number
Width
determines the width of the graph
- Type in a number
Node distance
determines the distance between the nodes
- Type in a number to set the distance
- A larger number will spread the nodes farther apart
Node charge
determines whether nodes are repulsed or attracted to each other
- Type in a positive number to make the nodes attract; type in a negative number to repulse nodes
- Attractive nodes will spread nodes apart; repulsive nodes will overlap nodes with closer data values
Node gravity
controls the distance the nodes appear from the center of the graph
- Higher numbers make the nodes move toward the center; lower numbers make the nodes move away
Node strength
controls the length of the links
- Type in a number between 0 and 100
- Higher numbers make longer links
Node shape
sets the shape of the nodes
- Choose from a list of shapes in the drop-down menu
Popup show time
controls the number of seconds a pop-up dialogue box shows up
- Type in a number of seconds
Node size
controls the radius of the nodes
- Type in a higher number to create larger nodes or a lower number to create smaller nodes
Node color
sets the color a node will have if there are hidden nodes
- Click the colored square to choose a color
- Learn more about Cchoosing colors
Appendix
Node property names and allowed values:
property name | definition | allowed values |
|---|---|---|
| type | The shape of the node | circle, rectangle, square, ellipse, triangle, star |
| color | The color of the node | Either an RGB color expressed in hexadecimal numbers prefixed with a '#' or one of these color names: blue, red, green |
| dim | The size of the node in pixels. Specifically, the radius of a circle, half the length of the side of a square, half the base and half the height of a triangle or the length of a side of a star. | A number |
| alpha | The transparency of the node | A number between 0 and 1, where 1 is maximally opaque |
Link property names and allowed values:
property name | definition | allowed values |
|---|---|---|
| type | The style of line | arrow, line |
| lineWidth | The width of the link in pixels | A number |
| color | The color of the link | Either an RGB color expressed in hexadecimal numbers prefixed with a '#' or one of these color names: blue, red, green |
| alpha | The transparency of the link | A number between 0 and 1, where 1 is maximally opaque |