...
| Section |
|---|
| Column |
|---|
| 
|
| Column |
|---|
| Enter all required labels at on the top row of the spreadsheet. These are: - title
- description
- startdate
- enddate
|
|
Make sure to copy the names exactly as they're written in the index, which we've copied below:
 Image Removed
Image Removed
| Section |
|---|
| Column |
|---|
|  |
| Column |
|---|
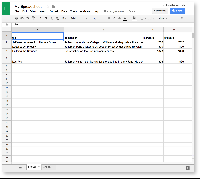
| Now, fill in your data for each cell. You'll see from the Timeline guide that each row represents an event on the timeline. We've entered four events in the example to the left. This data was taken from the Thomas Jefferson Foundation's website. |
|
...
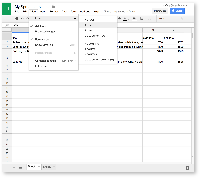
If you pull up our Timeline reference guide, you'll see that the first row you filled out contains data labels. We need to “freeze” this row. This "Freezing" helps Audio-Video read the data you entered.
| Section |
|---|
| Column |
|---|
 Image Added Image Added
|
| Column |
|---|
To freeze the first row, |
|
...
...
...
...
1 row. A gray line will appear under this row. |
|
 Image Removed
Image Removed
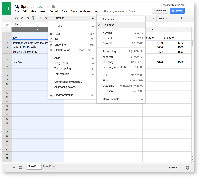
The Timeline reference guide also has specific data types for each column. Luckily, our example is easy: every column should be in the "plain text" data type.
| Section |
|---|
| Column |
|---|
|  Image Added Image Added |
| Column |
|---|
| To set the data type, select your column. |
|
...
...
...
...
Choose Plain Text. Do this for each column. |
|
 Image Removed
Image Removed
Now your data is ready to go, and you can move to Audio-Video.
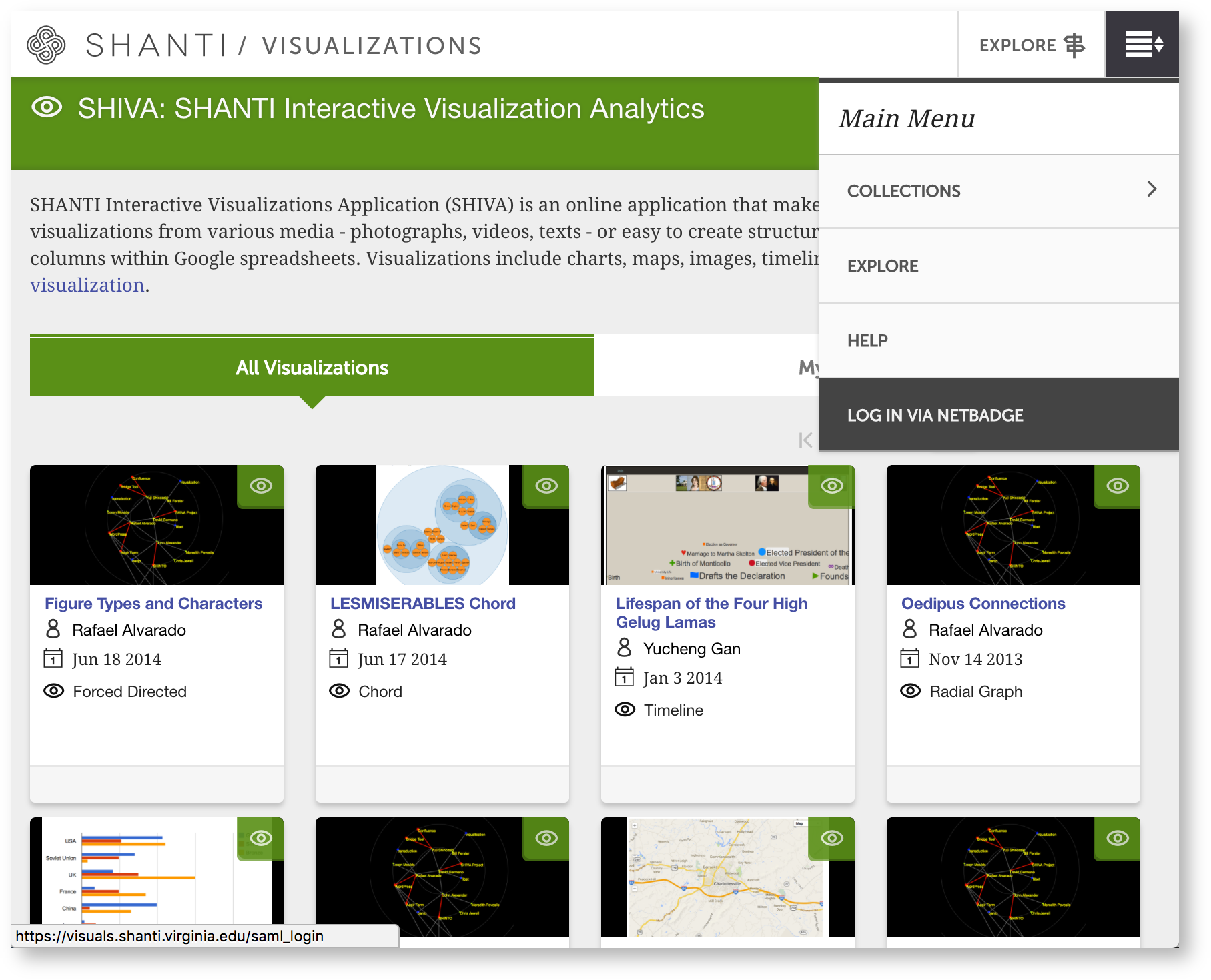
4. Log in to visuals
Signing in to Visuals lets you create visualizations. If you've never used Visuals before, signing in for the first time also creates your account.
...
| Section |
|---|
| Column |
|---|
|  Image Added Image Added |
| Column |
|---|
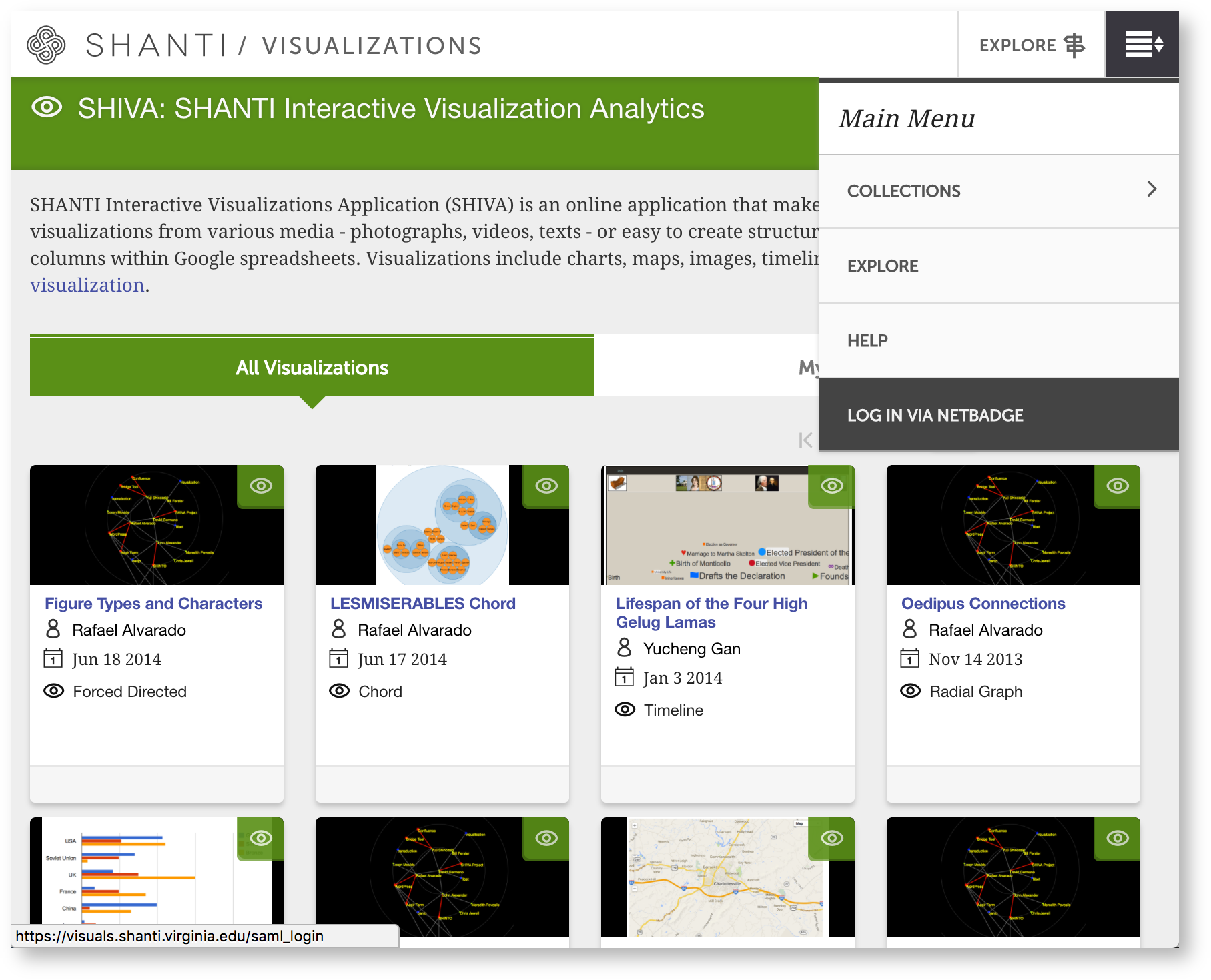
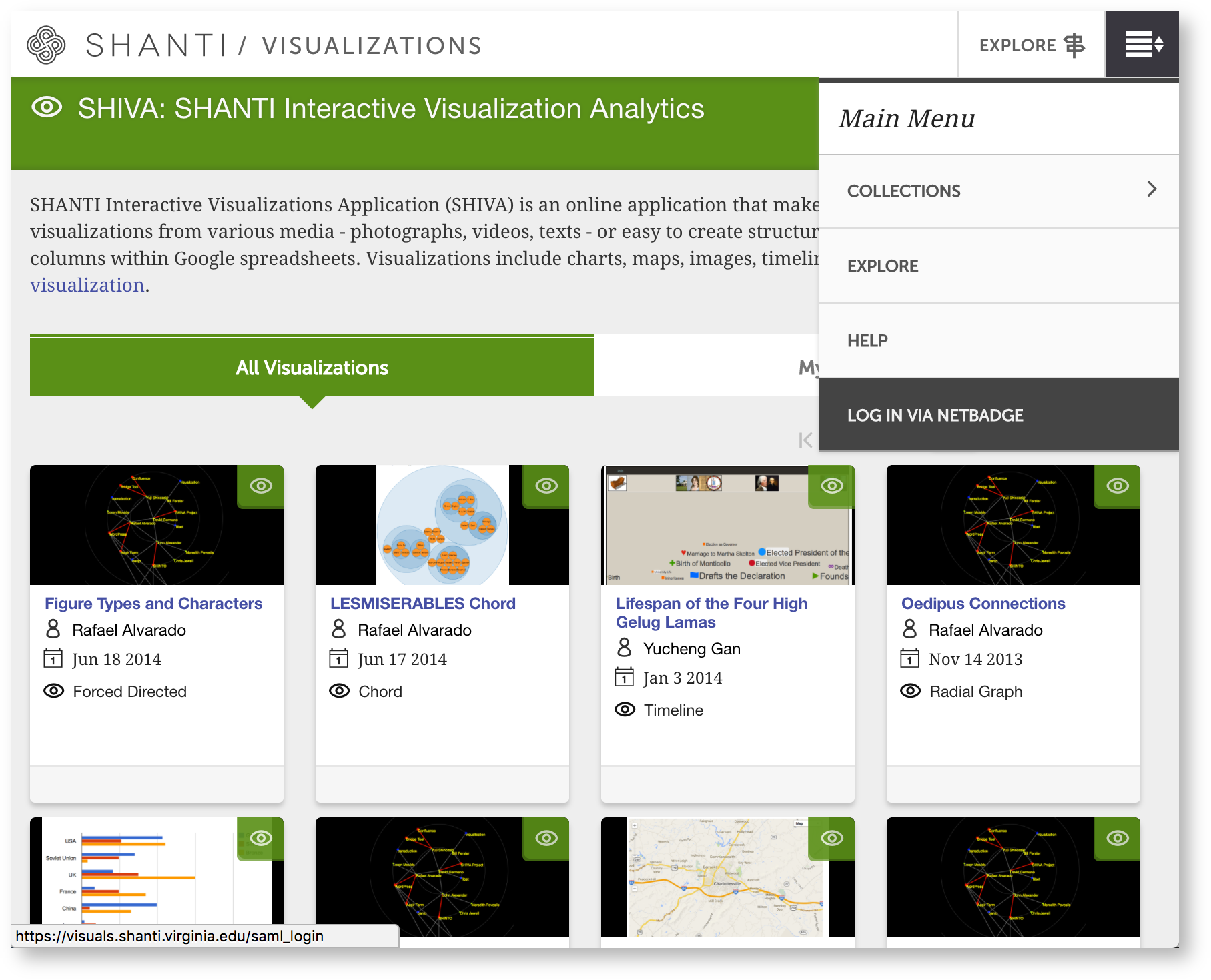
| Click on the Main Menu icon ( |
|
...
 Image Added) in the top right corner. Then, Log in via Netbadge. Image Added) in the top right corner. Then, Log in via Netbadge.
|
|
 Image Removed
Image Removed
Enter your Netbadge credentials to finish logging in. Now we'll make your visualization.
...
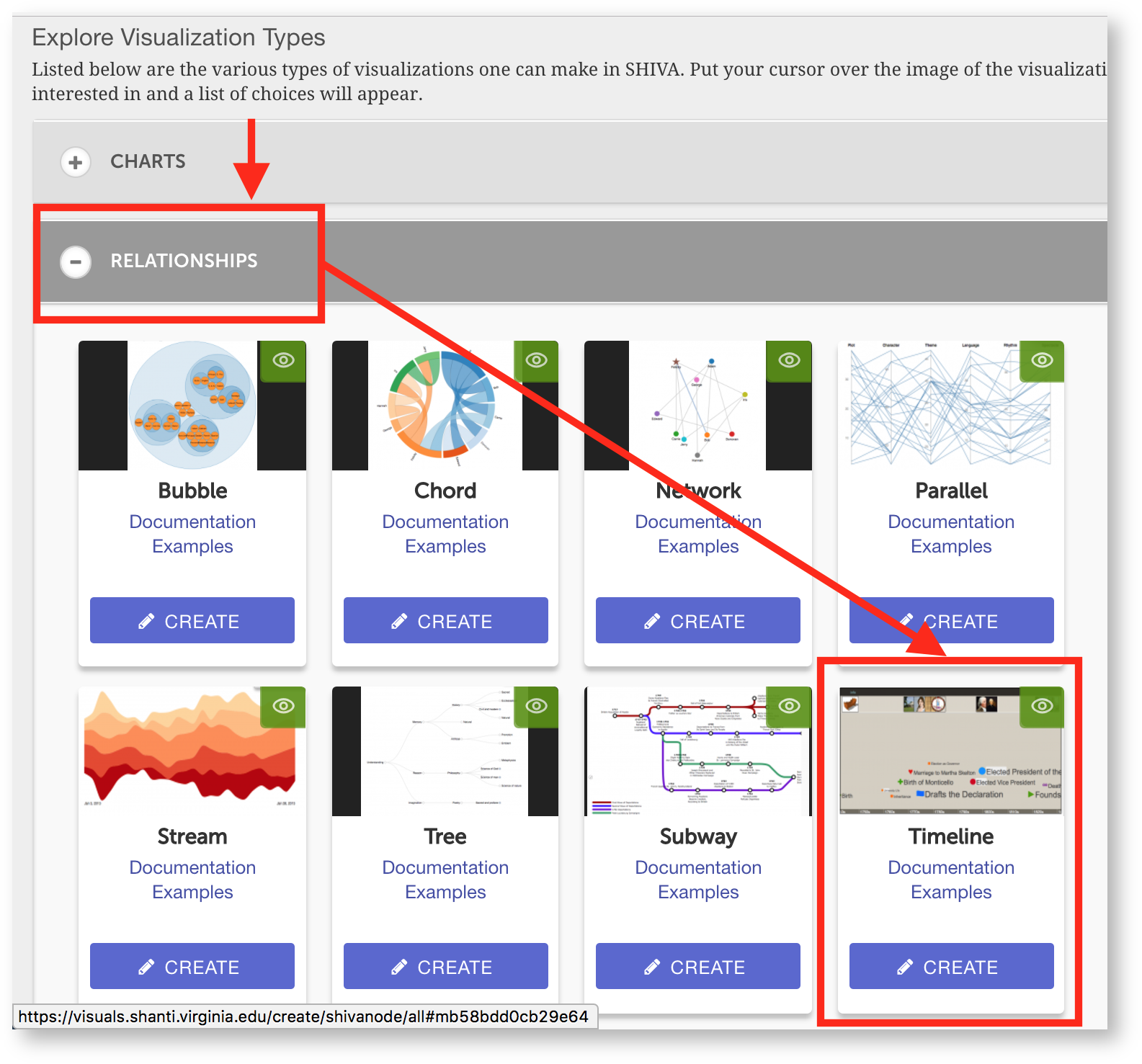
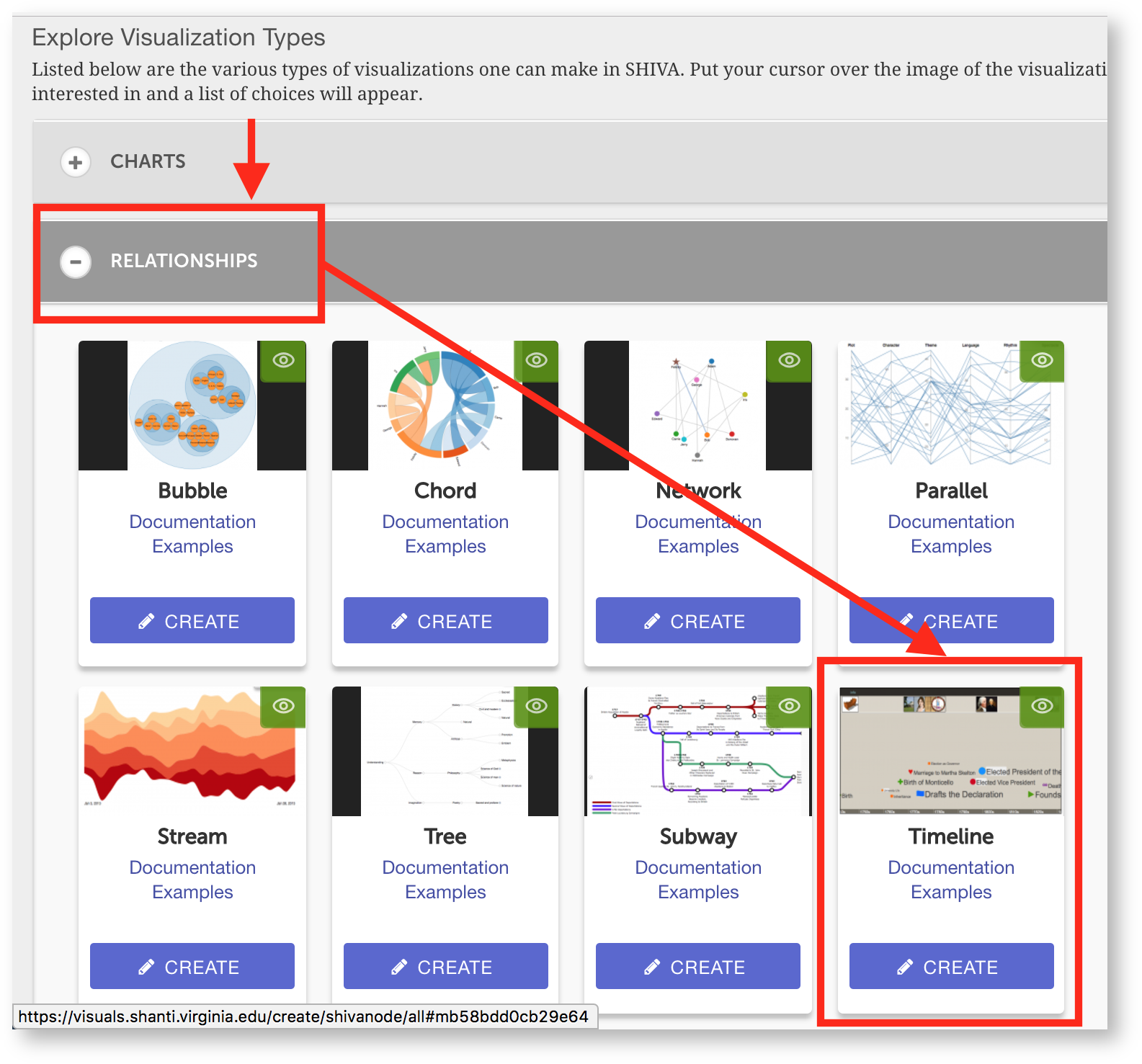
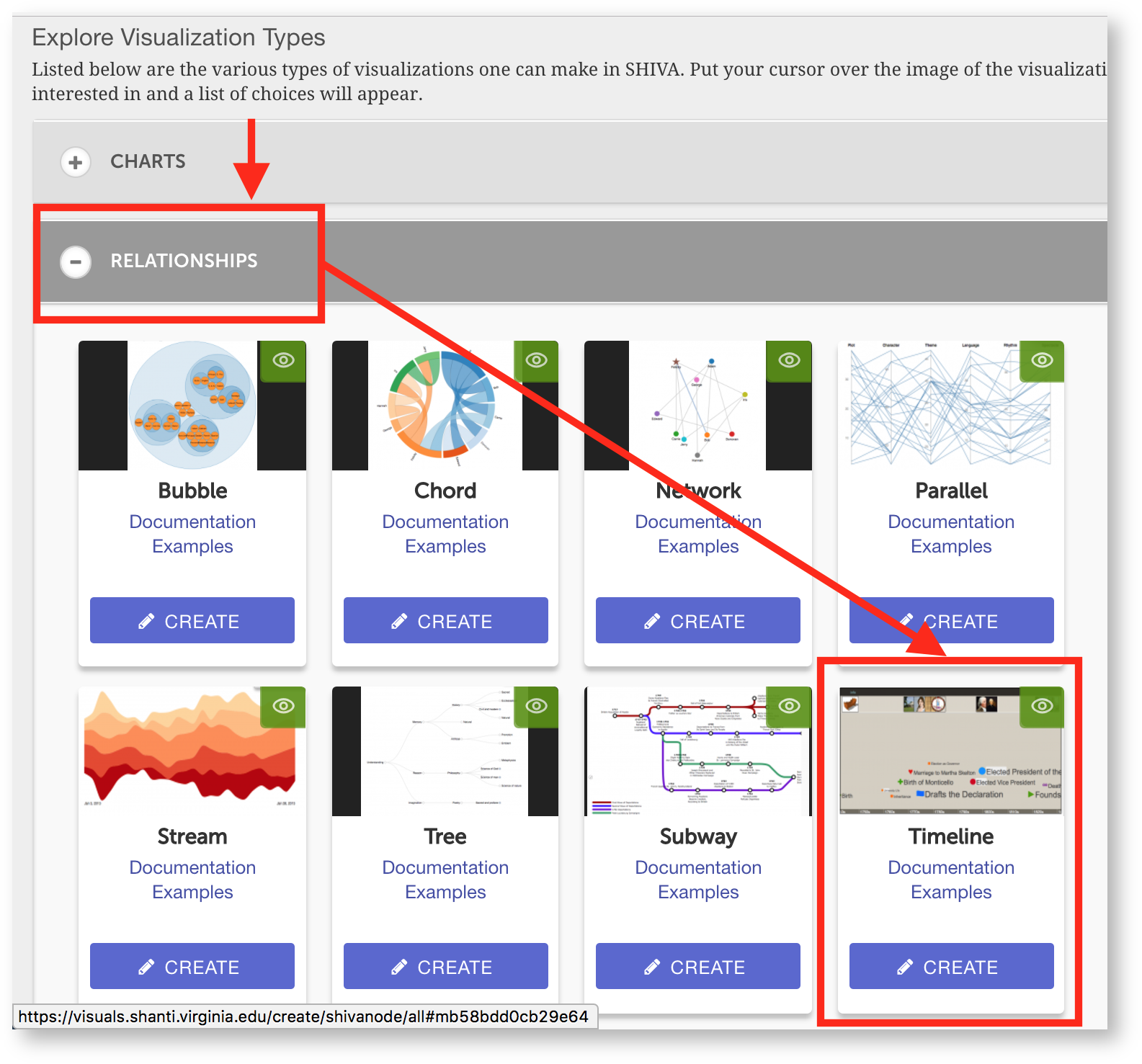
From the Visuals homepage, Create a visualization.
| Section |
|---|
| Column |
|---|
 Image Added Image Added
|
|
...
...
 Image Removed
Image Removed
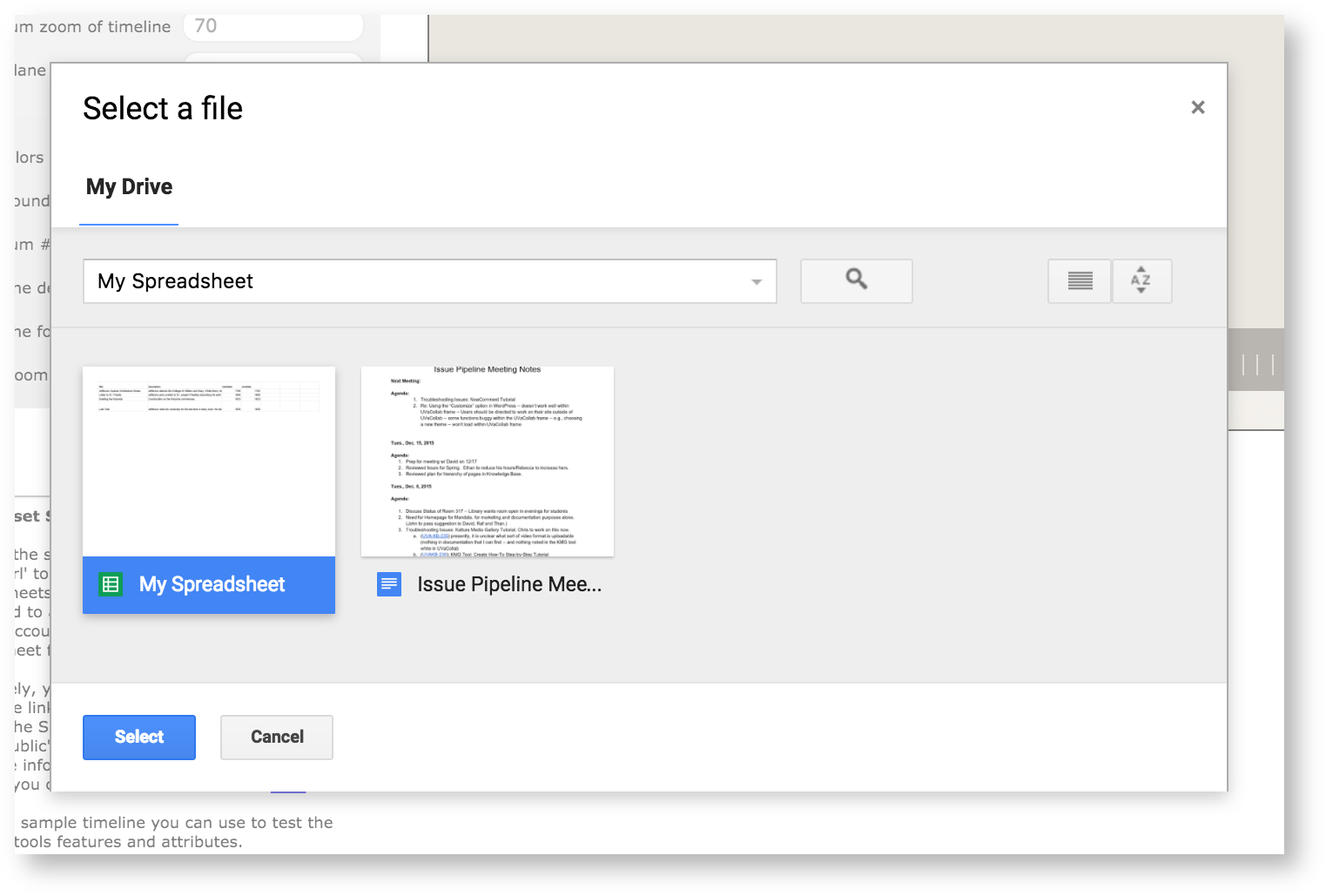
You'll see the visualization editor and a preview of your timeline. Now we need to add your spreadsheet to the editor. Find the "Source of events" field and click on the triangle Google Drive icon next to it. You'll see a list of your Google Drive accounts. Log in to the account that holds your data spreadsheet.
Google will ask if you give Shanti permission to see your files: click Allow. You'll see a Google Drive window in Visuals with a list of your files.
| Section |
|---|
| Column |
|---|
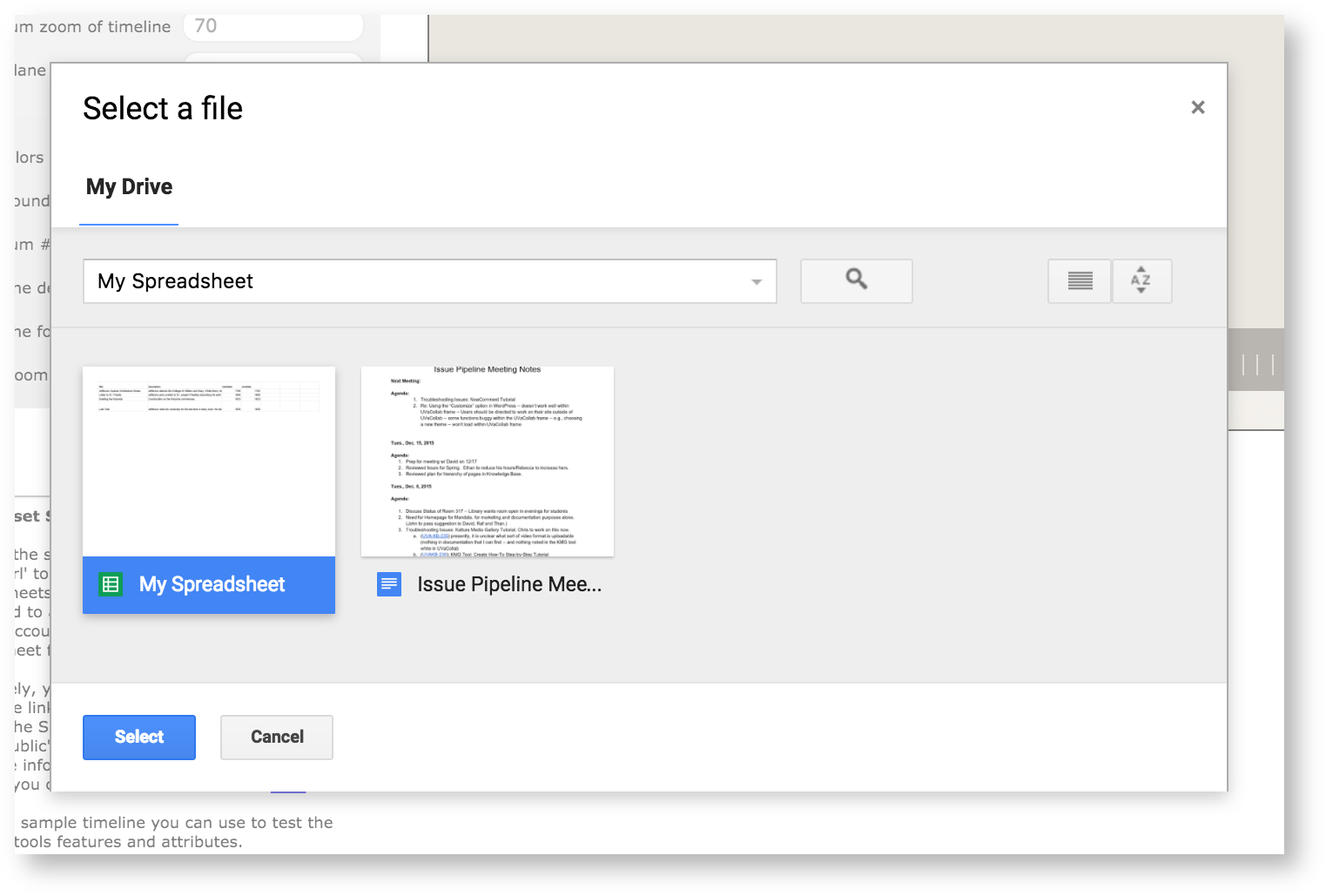
|  Image Added Image Added |
| Column |
|---|
Select the spreadsheet you made in step 1. |
|
...
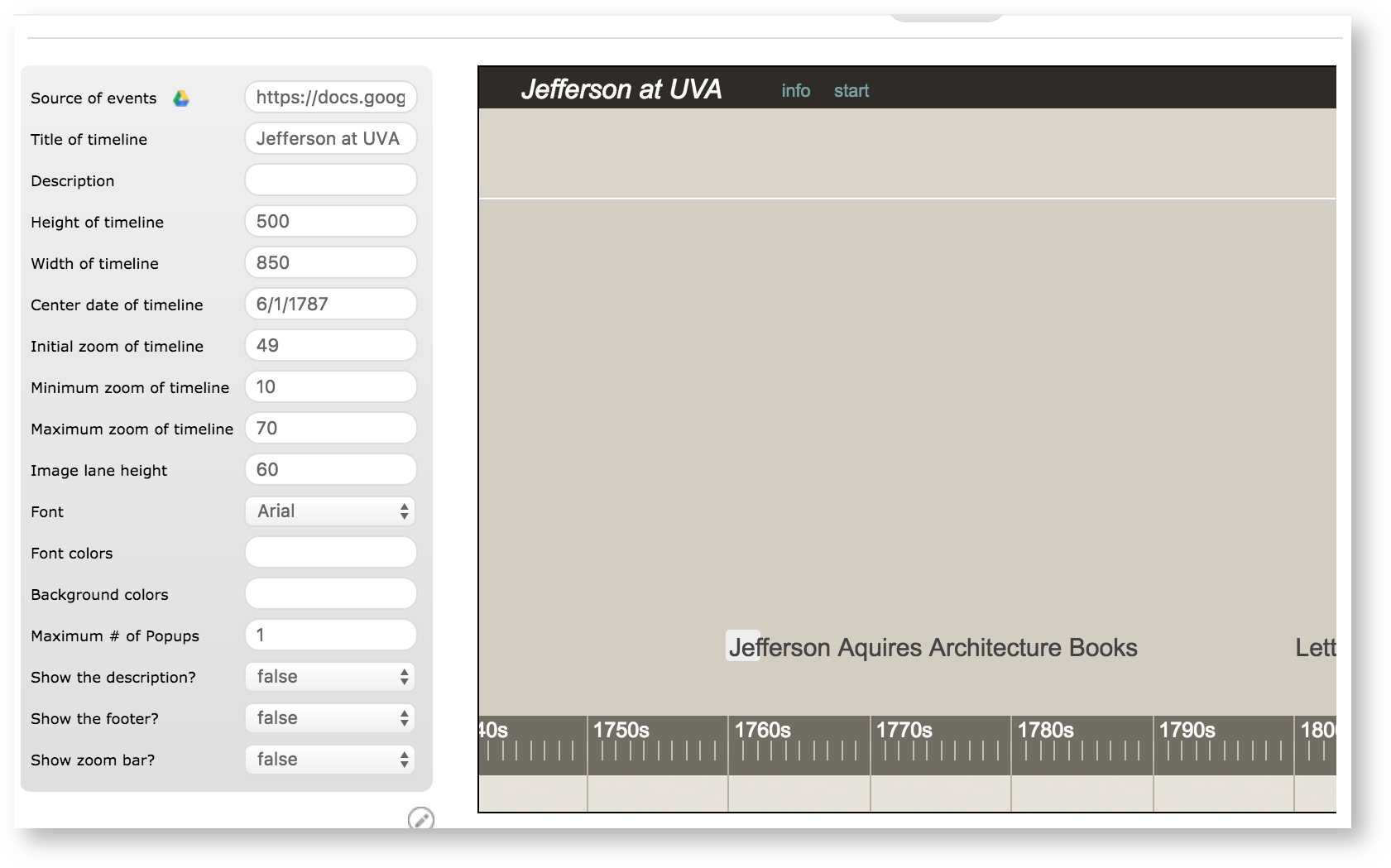
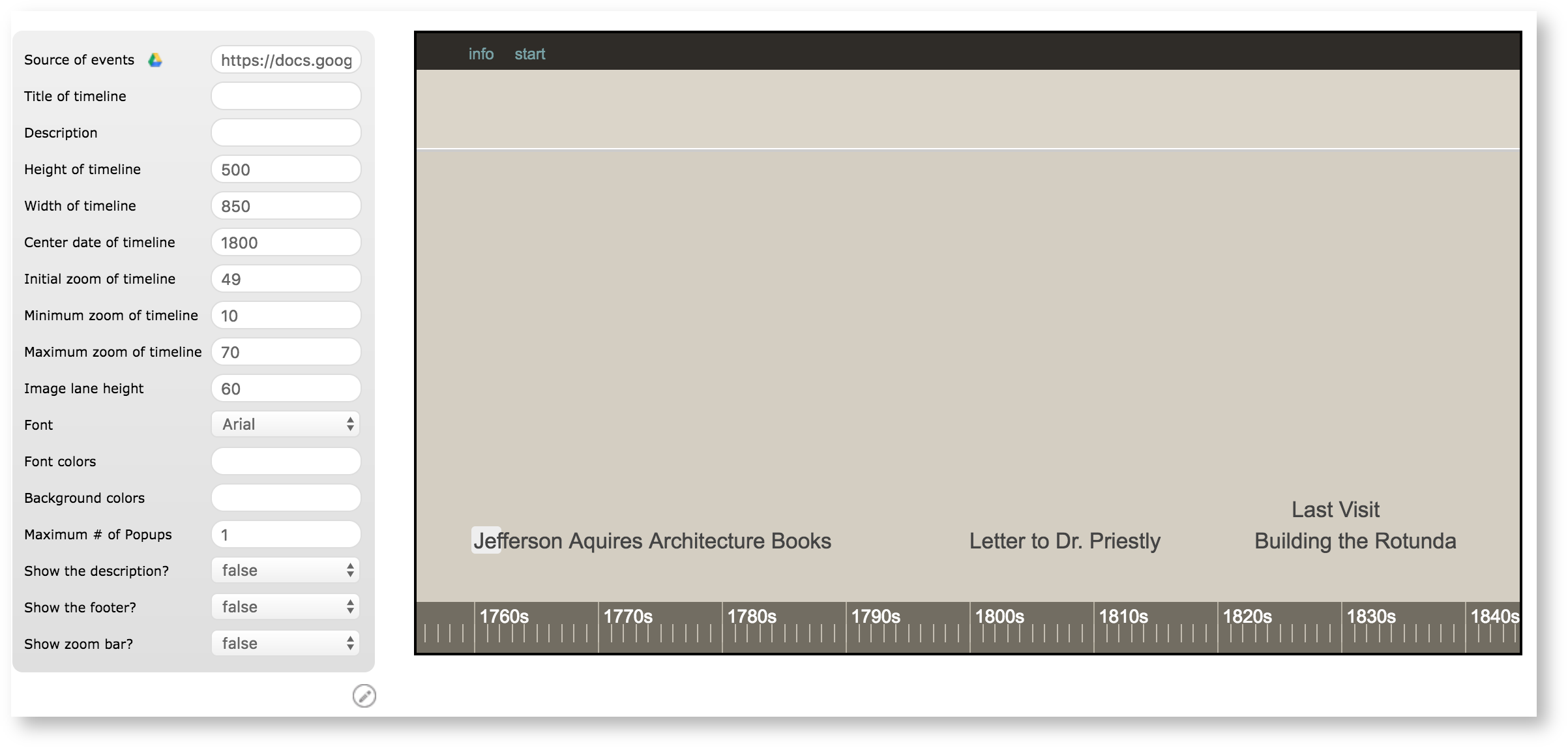
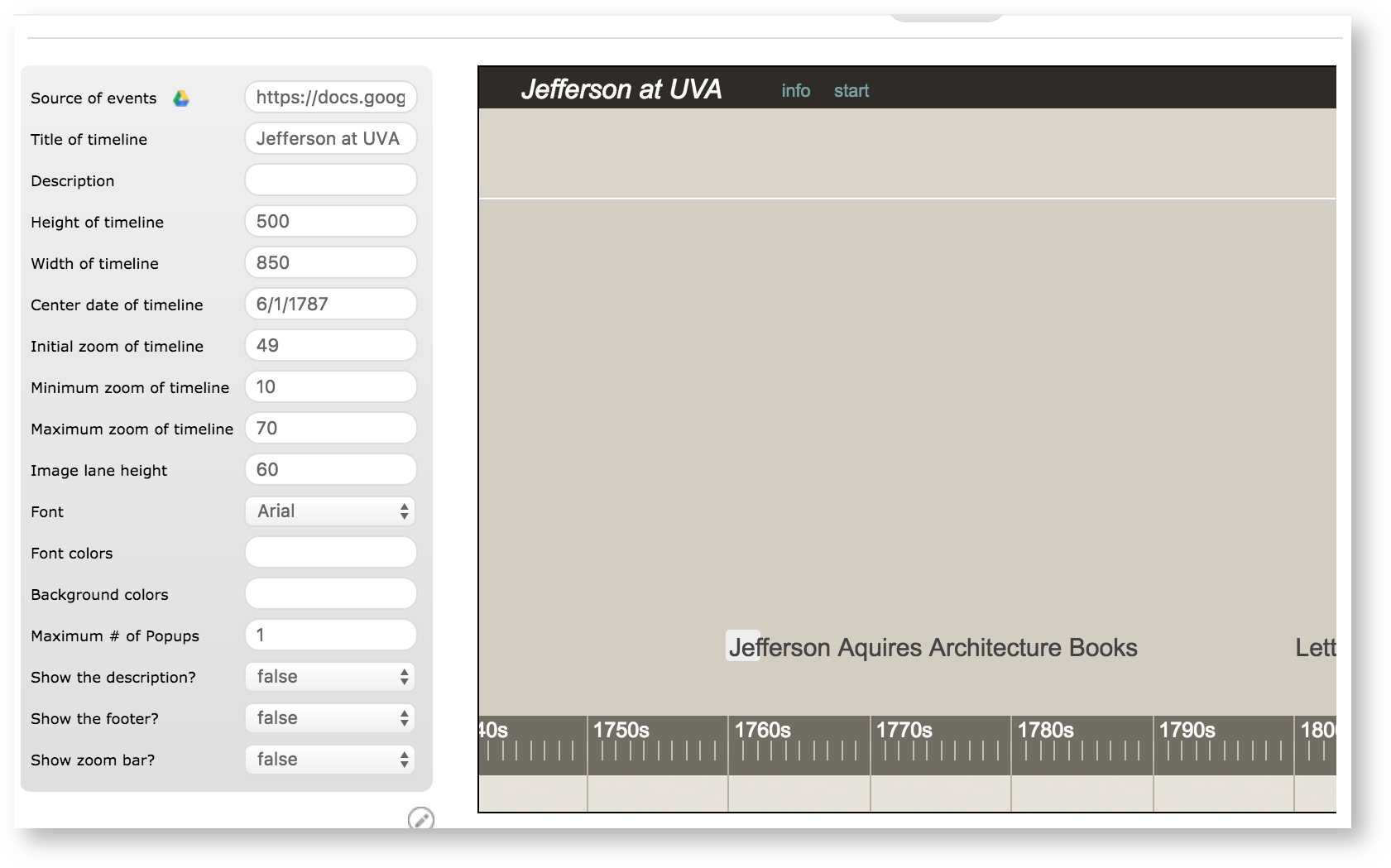
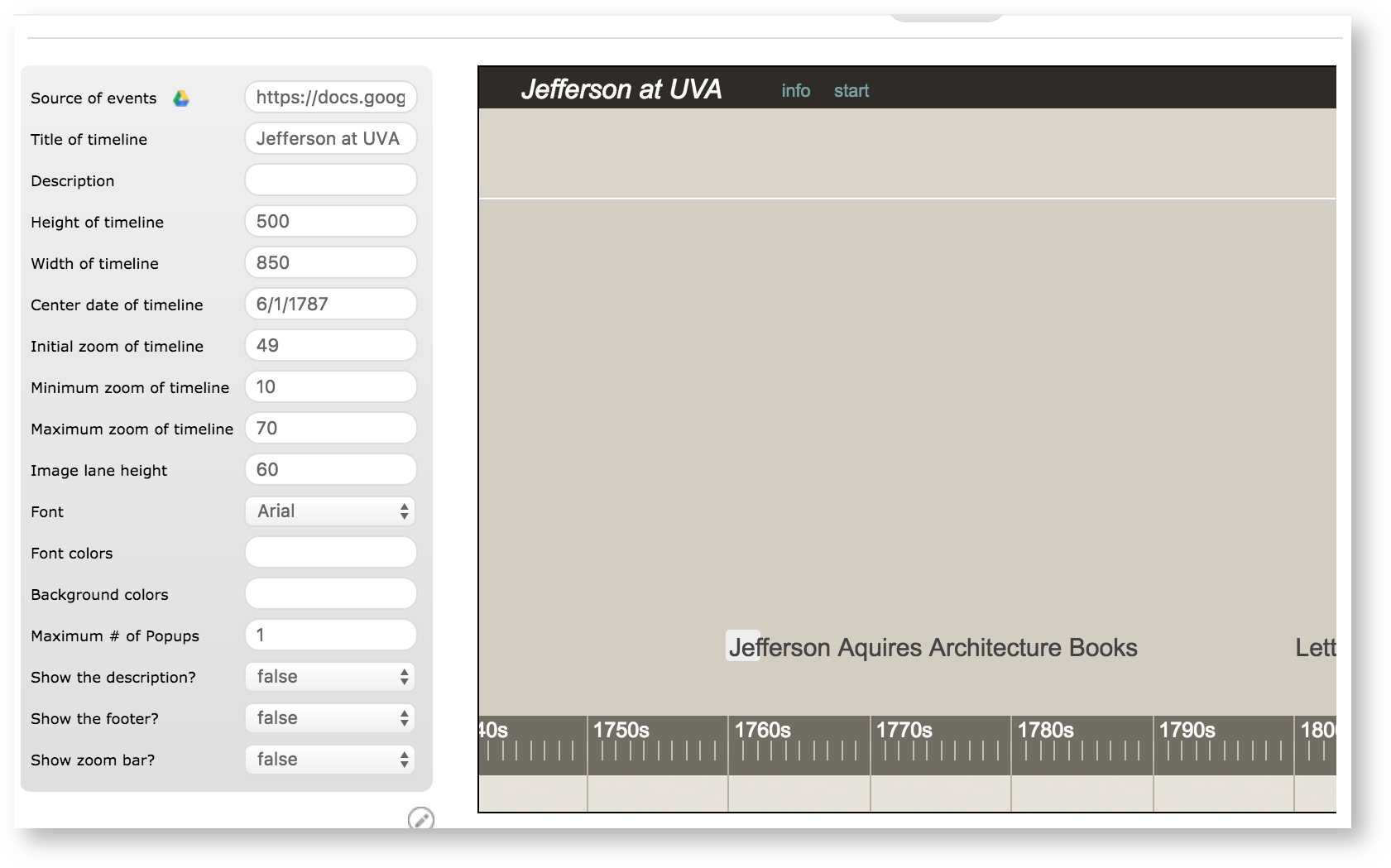
You'll see a preview of your timeline in the editor. Now we'll use the options in the sidebar to customize your timeline.
| Section |
|---|
| Column |
|---|
|  Image Added Image Added |
| Column |
|---|
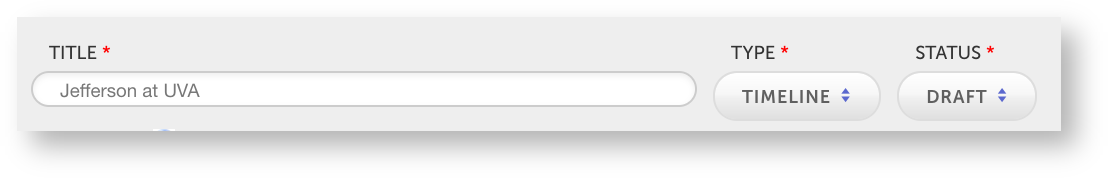
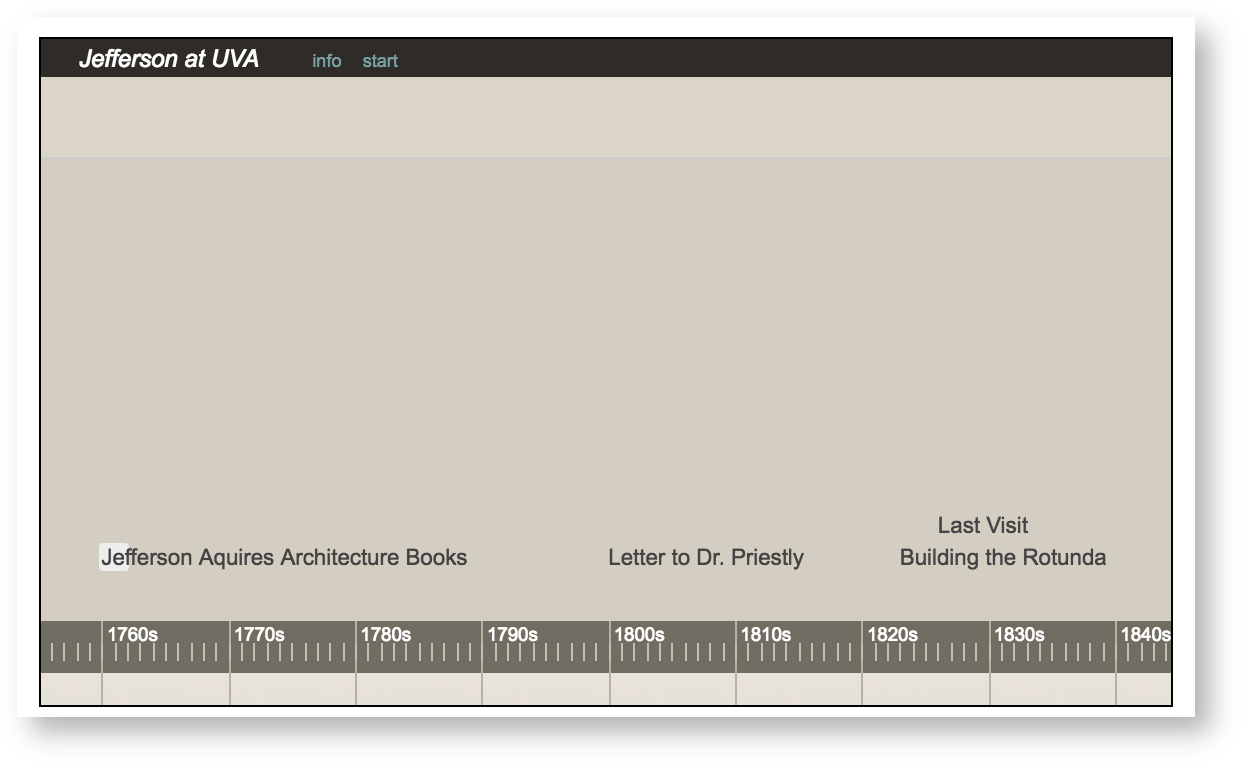
First, we'll add a title in the "Title of timeline" field. Here, we've entered "Jefferson at UVA" |
|
 Image Removed
Image Removed
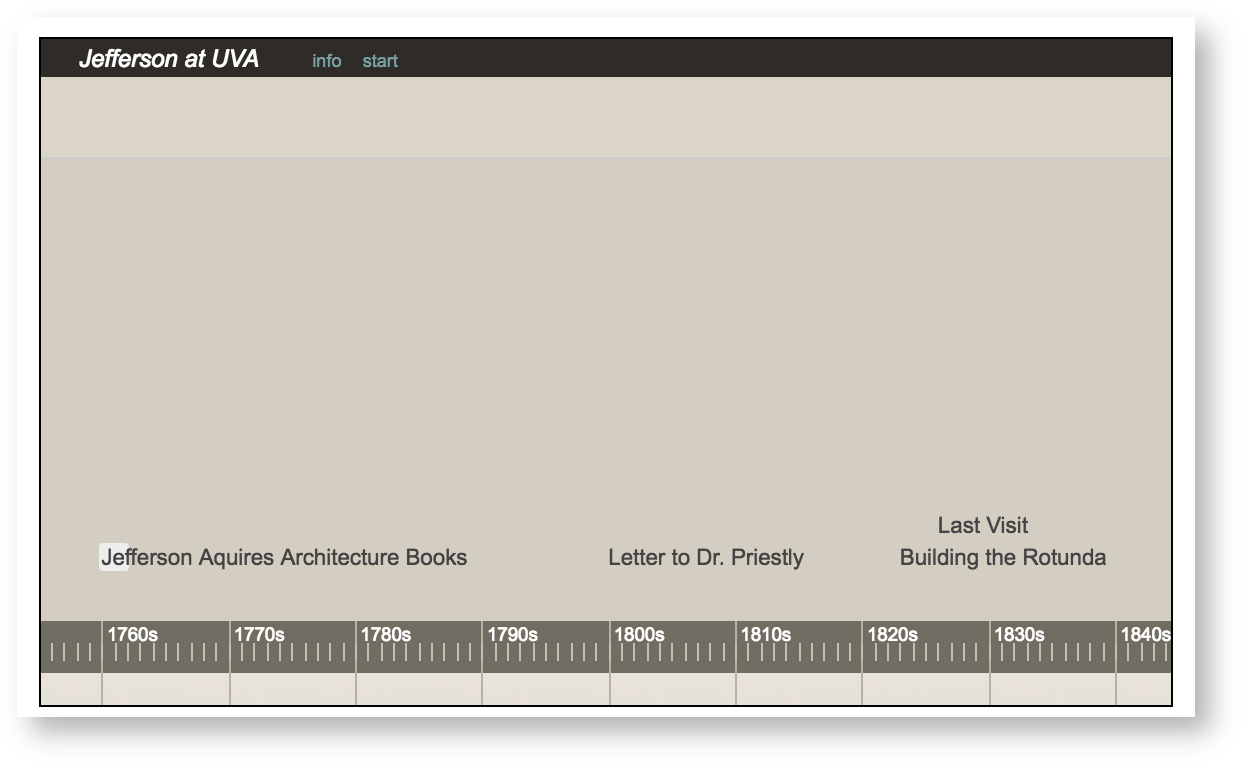
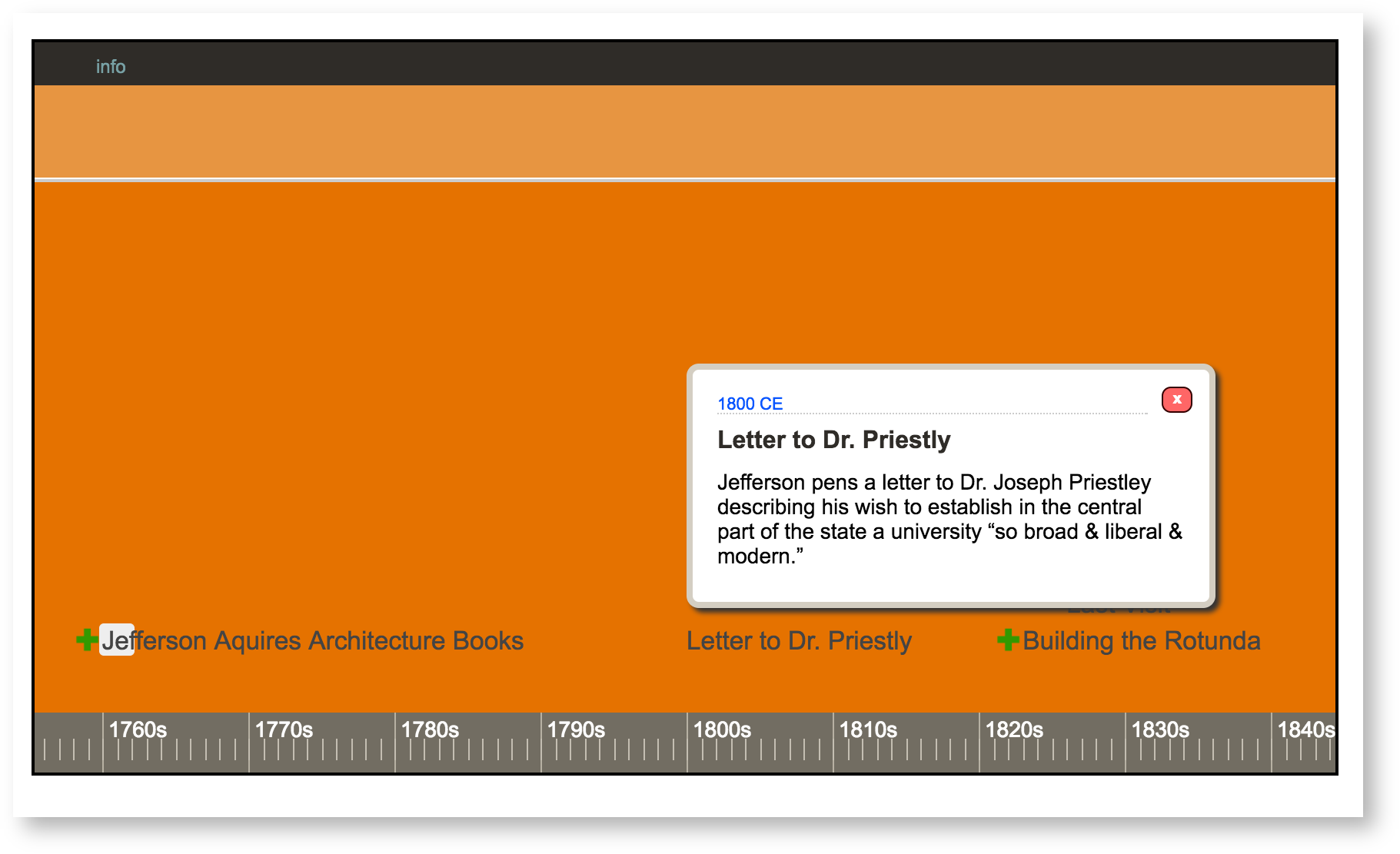
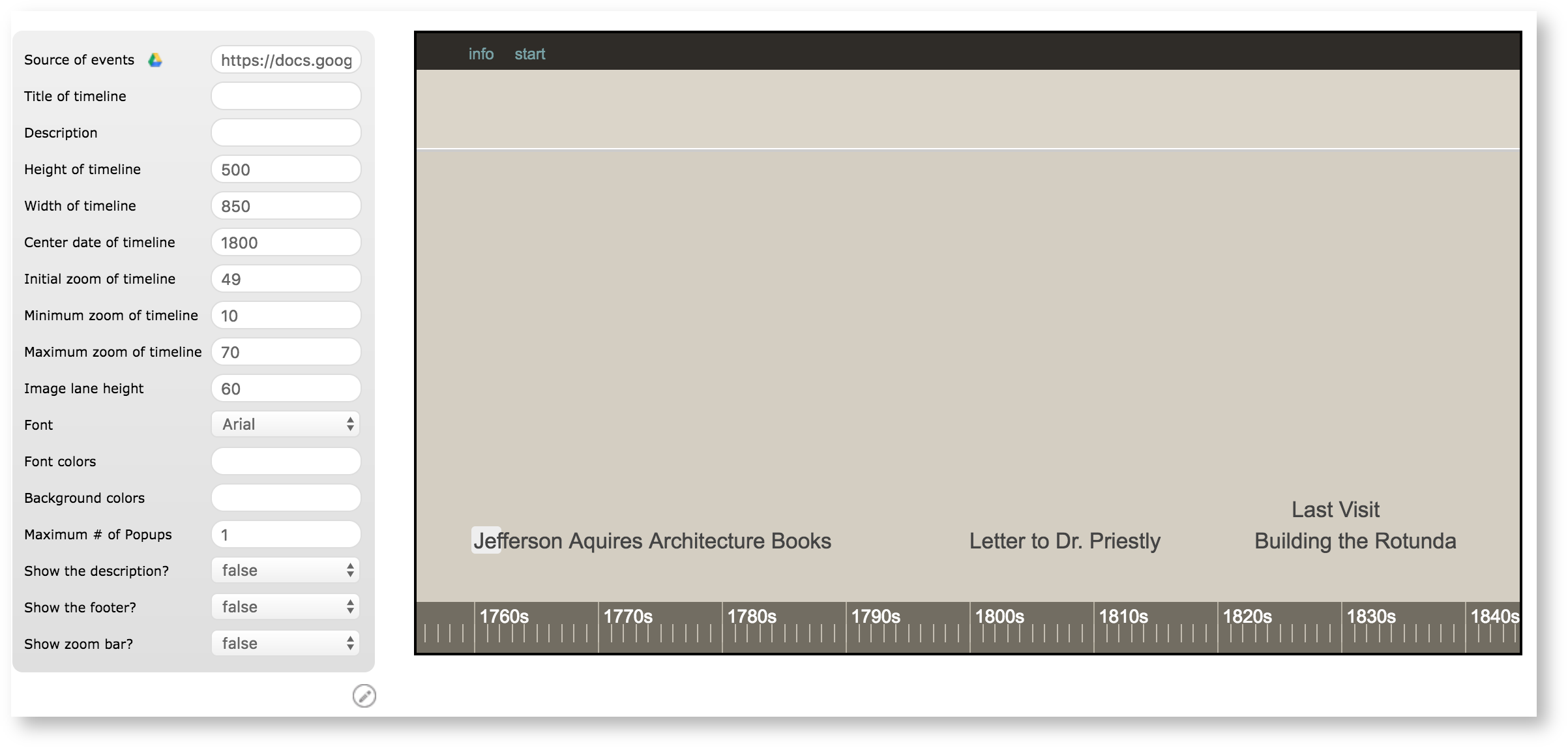
The default timeline view doesn't show all the events. You can see that the events "Last Visit" and "Building the Rotunda" are cut off on the left, while there is plenty of empty space on the right. Let's fix that.
| Section |
|---|
| Column |
|---|
|  Image Added Image Added
|
| Column |
|---|
First, set "Center date |
|
...
of timeline." 1800 seems like a good place to center the timeline, so we'll enter "1800" in the field. If you want to set a specific day, you would use the month/day/year format ("01/25/1800"). |
|
...
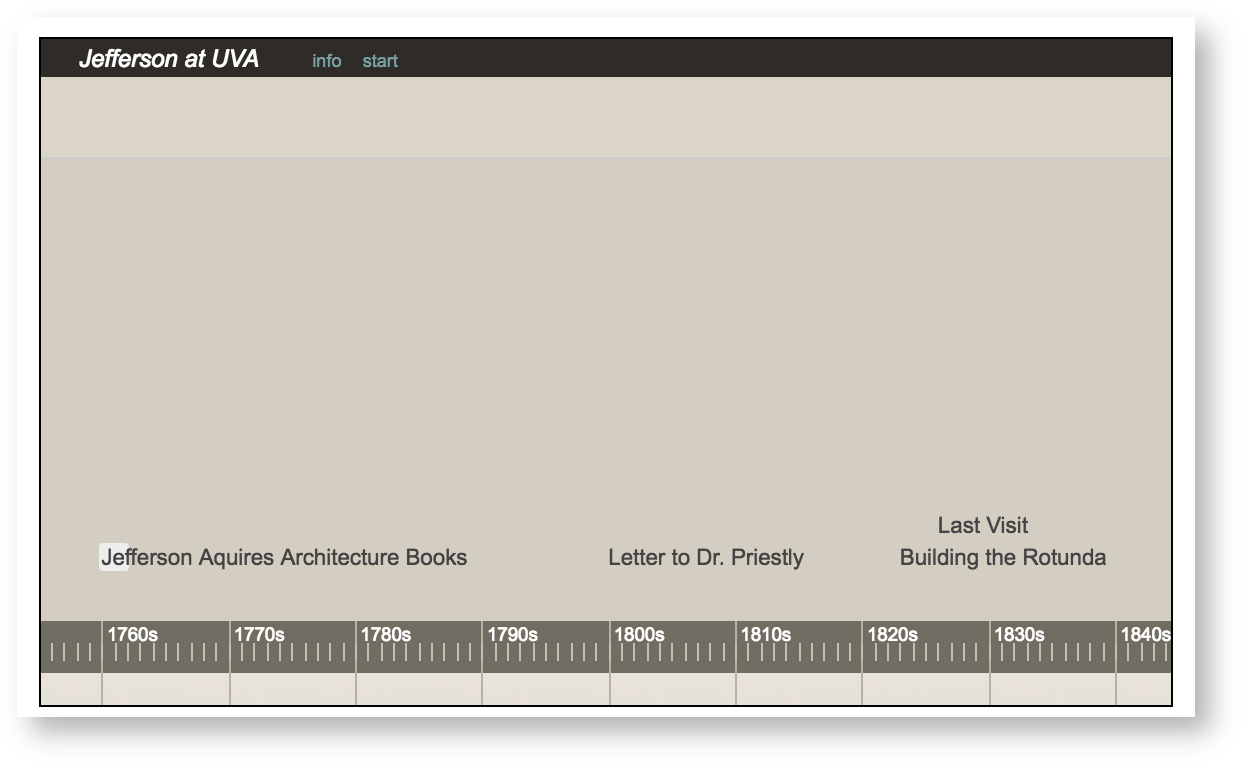
That looks a lot better. Now we can see all the events in the default view.
| Section |
|---|
| Column |
|---|
|  Image Added Image Added |
| Column |
|---|
|
Let's add a title in the "Title of timeline" field. |
|
 Image Removed
Image Removed
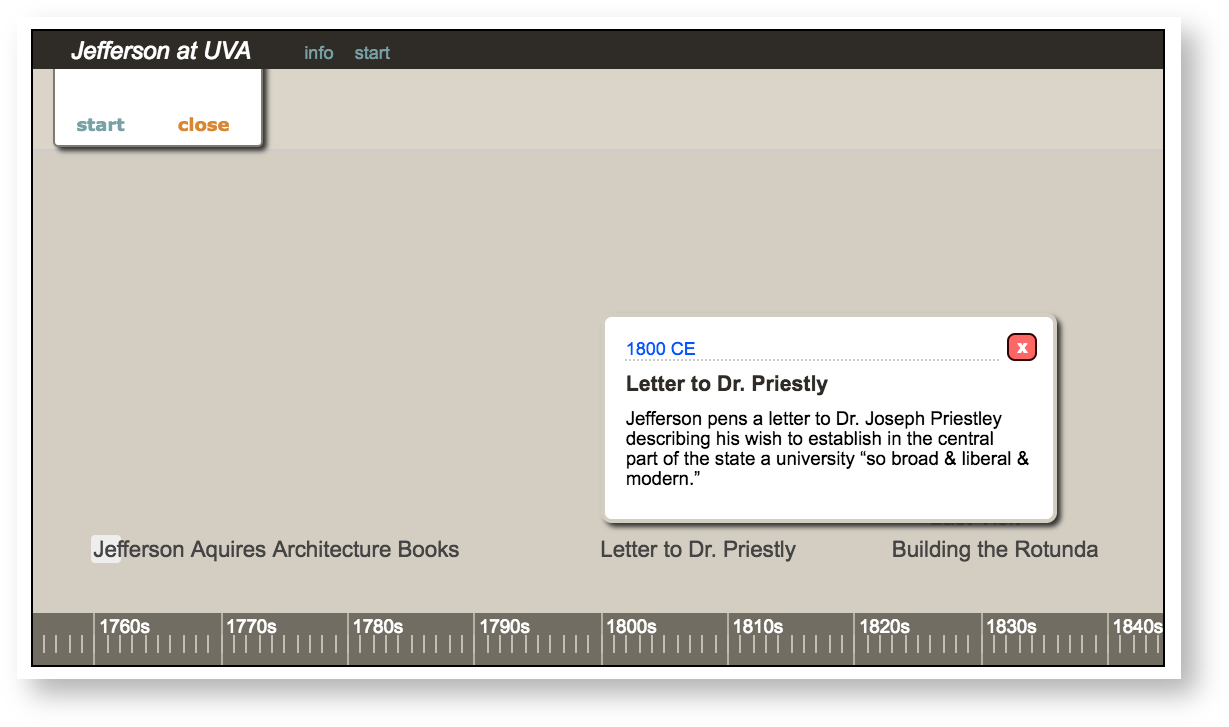
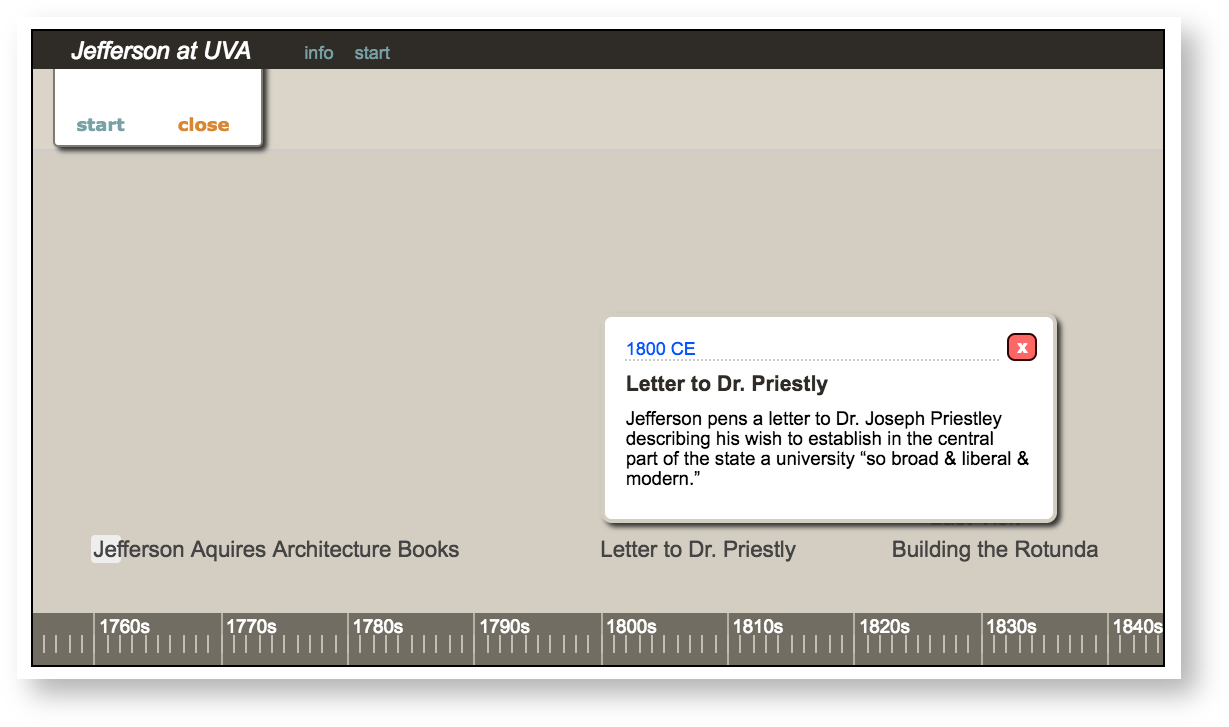
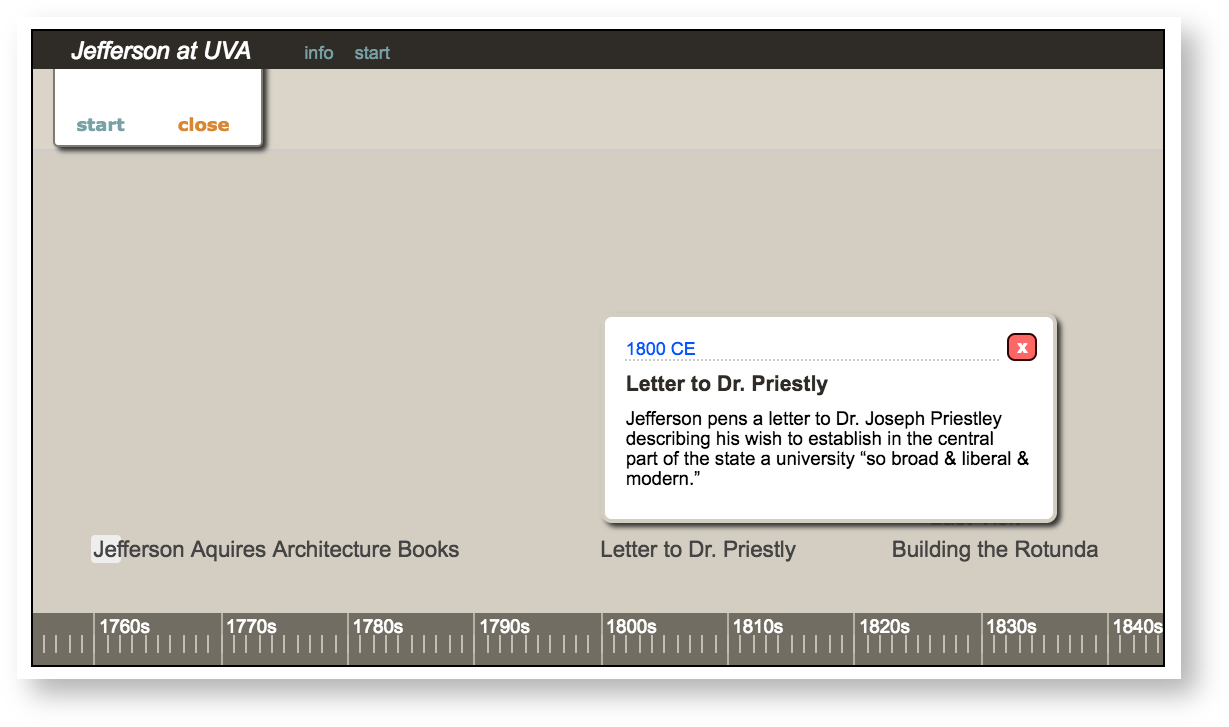
The timeline still isn't very informative, however – how will viewers understand the significance of the letter to Dr. Priestly, for example? Let's make the visualization show a description of the event, which we entered in column B of our spreadsheet.
| Section |
|---|
| Column |
|---|
|  Image Added Image Added |
|
...
change Show the description |
|
...
...
to true. Now when a viewer clicks on an event, a description will pop up. |
|
 Image Removed
Image Removed
The timeline still looks slightly plain. Let's mark each event about architecture. You can see that the index guide for the Timeline has an "icon" column on the data sheet. This means you can add icons to events by making a new "icon" column.
Go back to the spreadsheet and add icon in a new column on the header. Remember to enter the label exactly.
...
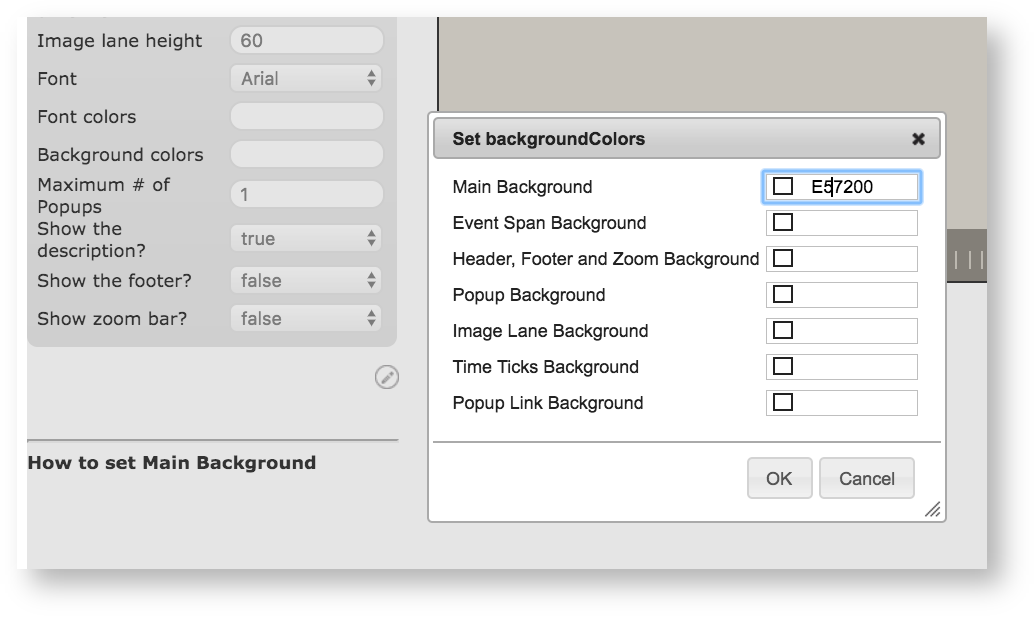
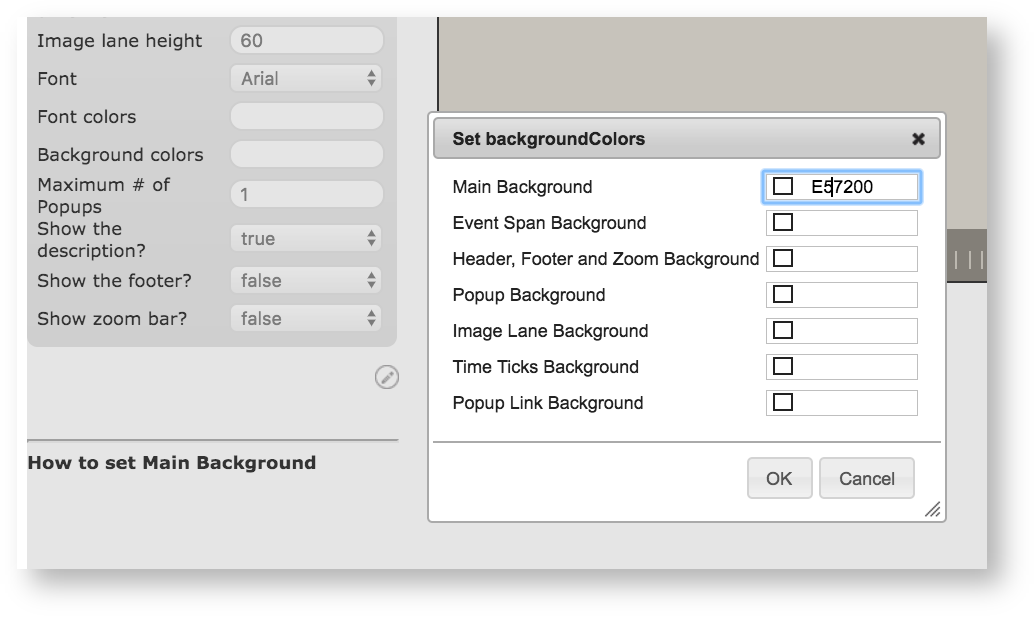
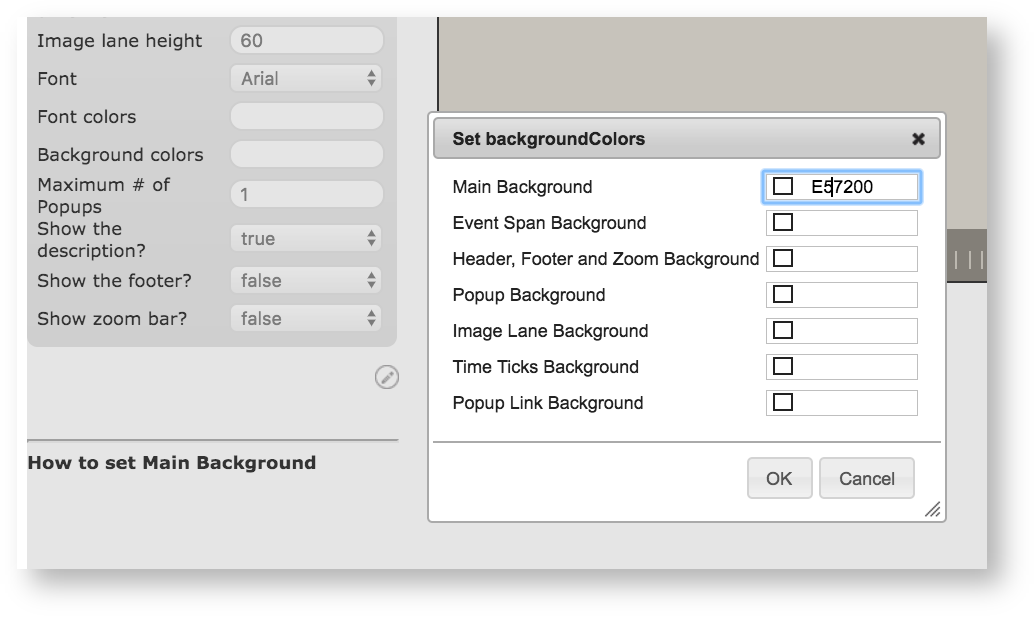
Now let's change the color of the background to something more UVA-appropriate. Click
| Section |
|---|
| Column |
|---|
|  Image Added Image Added |
| Column |
|---|
Click Background colors, then enter the hexadecimal code for UVA orange (E57200) in the "main background" field. |
|
...
...
 Image Removed
Image Removed
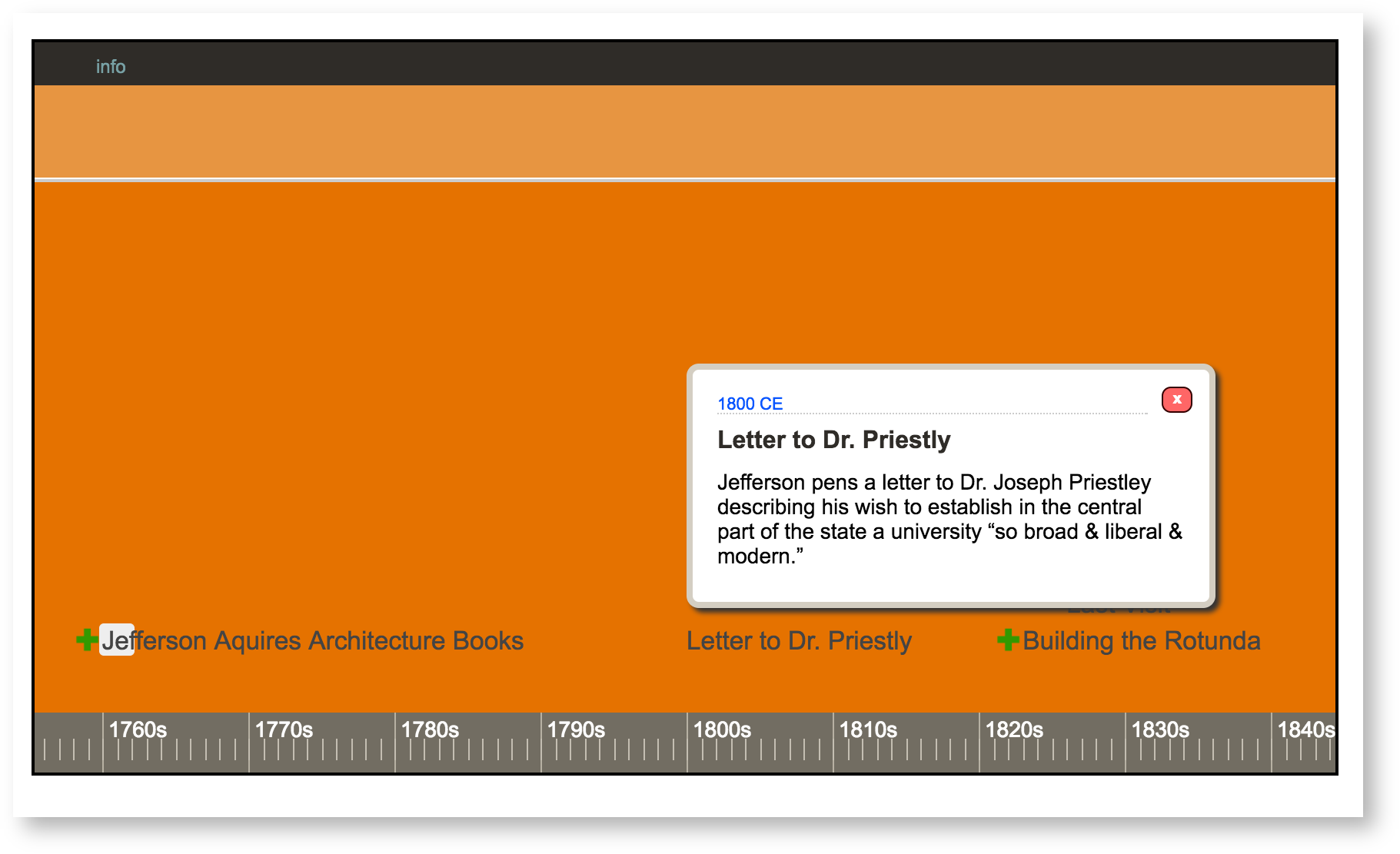
Now we're done.
| Section |
|---|
| Column |
|---|
|  Image Added Image Added |
| Column |
|---|
This is what your timeline should look like |
|
...
Remember, you can find out more about the different options for your timeline with the Visualization Index.
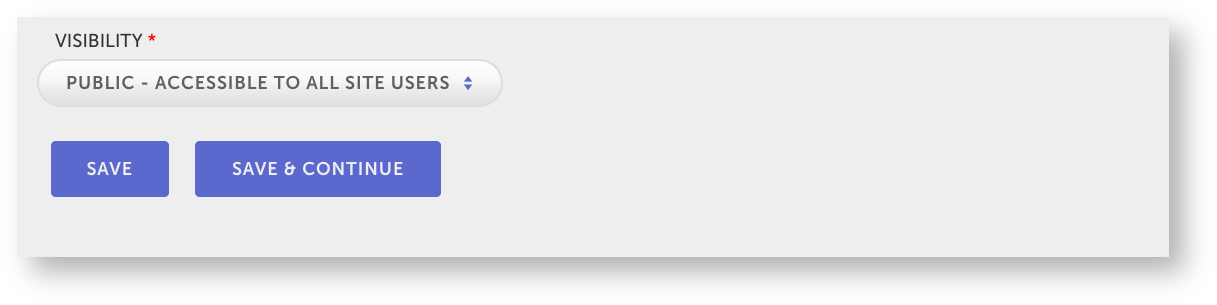
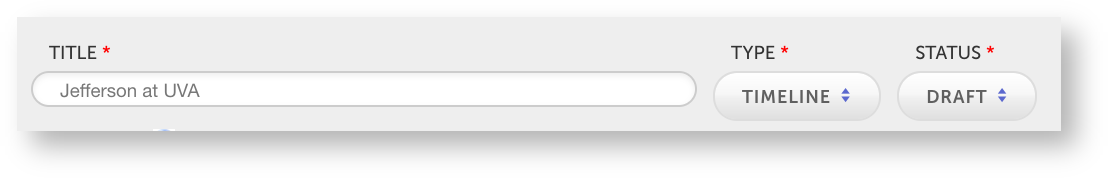
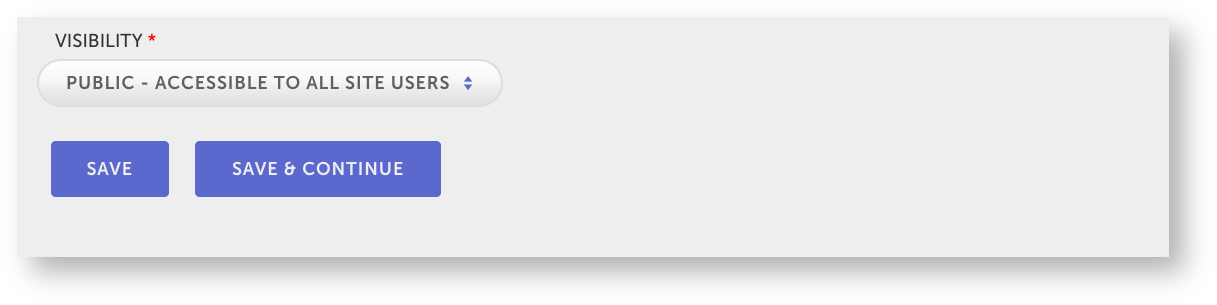
To finish making your timeline, give the visualization a title in the "Title" field at the top of the page, then choose Public under the "Visibility" options at the bottom of the page.
 Image Modified
Image Modified
 Image Modified
Image Modified
Save your visualization.
...