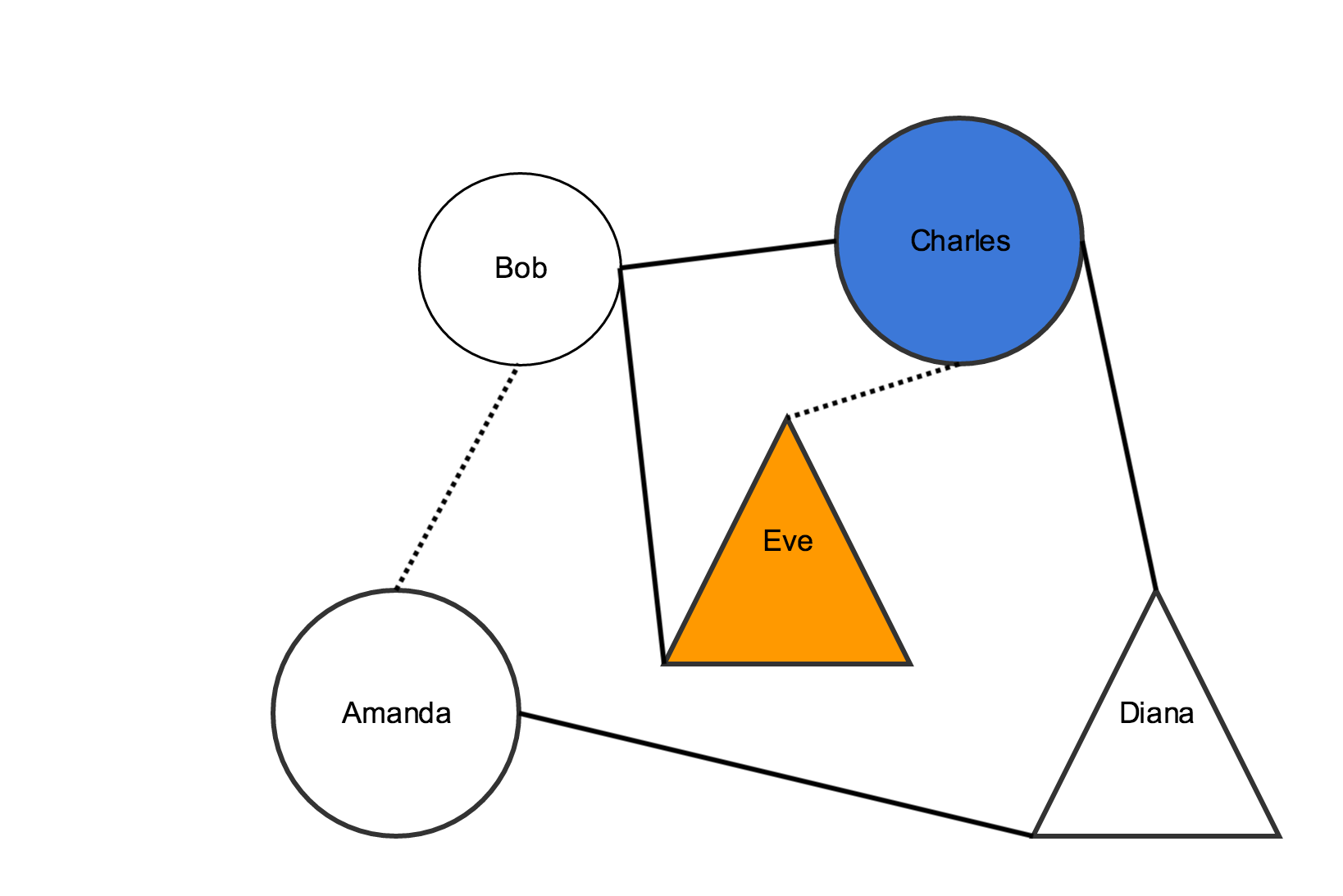
You build network visualizations using network graphs. Here's a visual representation of a network graph:
Network graphs are a series of nodes connected by edges or links.
In the example above, the shapes are all nodes. The lines that connect two shapes are links. Nodes and links are components of the graph.
In our example, links and nodes also have different styling. For example, some links are dotted lines, and some are solid lines. Some nodes are circles and some are triangles. In Visualizations, the styling is also a component of your network graph.
Each row in the Network spreadsheet represents a graph component. Row formatting depends on the component type. You can have as many components as you like, as long as they are in one of these categories:
- "node" – places a node
- "link" – places a link
- "class" – styles a node or link by creating a specific styling class, or styling type
You can add components in any order.
To add nodes, make a row with the following data:
Column 1 | Column 2 | Column 3 | Column 4 | Column 5 | |
|---|---|---|---|---|---|
| Data Types | plain text | plain text | plain text | plain text | plain text |
| Contents | "node" Note:
| The id for the node Note:
| The label for the node Note:
| The name of the node's class type. Note:
| Tooltip text for the node Note:
|
To add links that connect two nodes, make a row with the following data:
Column 1 | Column 2 | Column 3 | Column 4 | |
|---|---|---|---|---|
| Data Types | plain text | plain text | plain text | plain text |
| Contents | "link" Note:
| The id for the first node in the relationship Note:
| The class type for the link Note:
| The id for the second node in the relationship Note:
|
To style nodes, make a row with the following data:
Column 1 | Column 2 | Column 3 | Column 4 | |
|---|---|---|---|---|
| Data Types | plain text | plain text | plain text | plain text |
| Contents | "class" Note:
| The name of the class type Note:
| The property name Note:
| The value for the property in Column 3 Note:
|
To style links, make a row with the following data:
Column 1 | Column 2 | Column 3 | Column 4 | |
|---|---|---|---|---|
| Data Types | plain text | plain text | plain text | plain text |
| Contents | "class" Note:
| The name of the class type Note:
| The property name Note:
| The value for the property in Column 3 Note:
|
Customization Options
Go to Common Customization Options to see the rest of the options
Background color
sets the background color of your chord graph
- Click the colored square to choose a color
- Learn more about choosing colors
Space for labels
sets the space between chord labels
- Type in a higher number to have less space between labels and a smaller overall graph
Type in a lower number to have more space between labels and a larger overall graph
Width of group band
sets the width of the outer rim of the graph
- Type in a lower number for a thinner band
- Type in a higher number for a thicker band
Link line width
sets the thickness of the chords
- Type in a higher number for a thicker outline
- Type in a lower number for a thinner outline
Link colors
sets the color of the links throughout the graph
- Click the colored square to show the ColorPicker tool
- Choose a color for each section of the graph by clicking the squares at the top of the ColorPicker tool
Fill links
sets whether the chords are filled or outlined in color
- "True" fills the chords with color
- "False" outlines the chords in color
Appendix
property name | definition | allowed values |
|---|---|---|
| color | The color of the node | Either an RGB color expressed in hexadecimal numbers prefixed with a '#' or one of these color names: blue, red, green |
| alpha | The transparency of the node | A number between 0 and 1, where 1 is maximally opaque |
Link property names and allowed values:
| property name | definition | allowed values |
|---|---|---|
| color | The color of the link | Either an RGB color expressed in hexadecimal numbers prefixed with a '#' or one of these color names: blue, red, green |
| alpha | The transparency of the link | A number between 0 and 1, where 1 is maximally opaque |