Spreadsheet Format
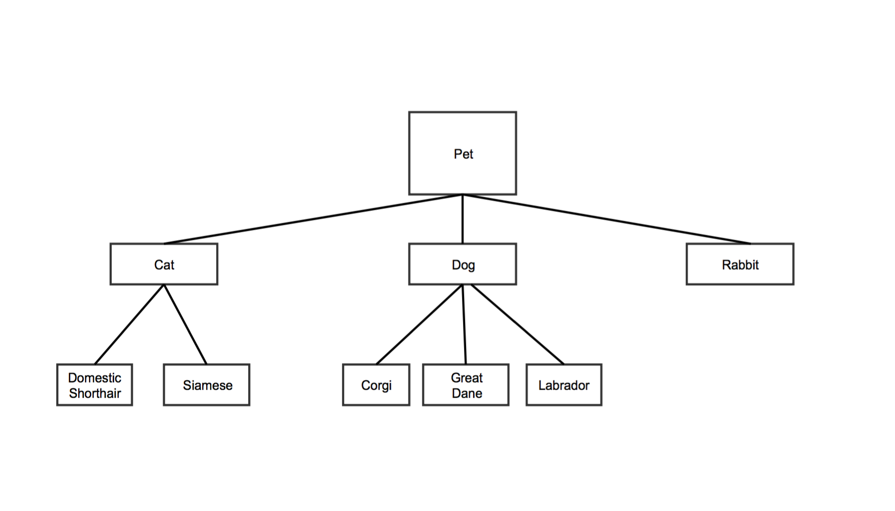
You build bubble graphs from tree data structures. Here's a representation of a tree data structure:
Tree data structures are made of nodes, or elements on the tree. In the example above, each box represents a node.
Tree data structures are also hierarchical: each node (or element on the tree) has a parent node. In the example above, "Pet" is the parent of "Cat," "Dog," and "Rabbit". "Cat" is the parent of "Domestic Shorthair" and "Siamese."
Trees have a root node, which has no parent. "Pet" in the example above is the root node, since it has no parent.
You place nodes on the tree using two values: the name of the node, and the name of the node's parent. For example, you can place the Labrador node by knowing only "Labrador" (it's name) and "Dog" (it's parent). Remember, any node on the tree can be a parent.
A leaf is a node that isn't a parent (that is, it has no children). In the example above, "Domestic Shorthair", "Siamese", "Corgi", "Great Dane", "Rabbit", and "Labrador" are all leaf nodes.
Each row in the Tree spreadsheet represents a node on the tree.
| Column 1 | Column 2 | Column 3 | |
|---|---|---|---|
| Data Type | plain text | plain text | plain text |
| Contents | The word "node" Note:
| The name of the node's parent Note:
| The name of the node Note:
|
For the sample tree above, the spreadsheet might look like this:
| Parent | Node | |
|---|---|---|
| node | root | Pet |
node | Pet | Cat |
| node | Pet | Dog |
| node | Pet | Rabbit |
| node | Cat | Domestic Shorthair |
| node | Cat | Siamese |
| node | Dog | Corgi |
| node | Dog | Great Dane |
| node | Dog | Labrador |
Customization Options
Go to Common Options for Charts and Graphs for more options
Bubble style: choose how you want to display the bubbles your graph
- "Grouped": the bubbles will be grouped in a circular shape, with smaller bubbles dispersed among the larger ones
- "Spiral": the bubbles will be in a spiral shape, from largest to smallest
- "Packed": the bubbles will be grouped within different concentric circles, according to their relationships
Bubble spacing: decide how far apart to keep the bubbles from each other
Note that if you decided to style the bubbles as "Packed," this option will have no effect
- Type in a higher number to space bubbles farther apart, or type in a smaller number to space bubbles closer together
Group color: note that this property only applies to bubble graphs whose style is set to "packed." Choose the color of the circles enclosing the packed bubbles.
- Click the colored square to show the ColorPicker tool
- Either choose a color or choose to have no color
Node color: choose what color you want the nodes to be. Note that this property only applies to bubble graphs whose style is set to "packed."
- Click the colored square to show the ColorPicker tool
- Either choose a color or choose to have no color