Example
Spreadsheet Format
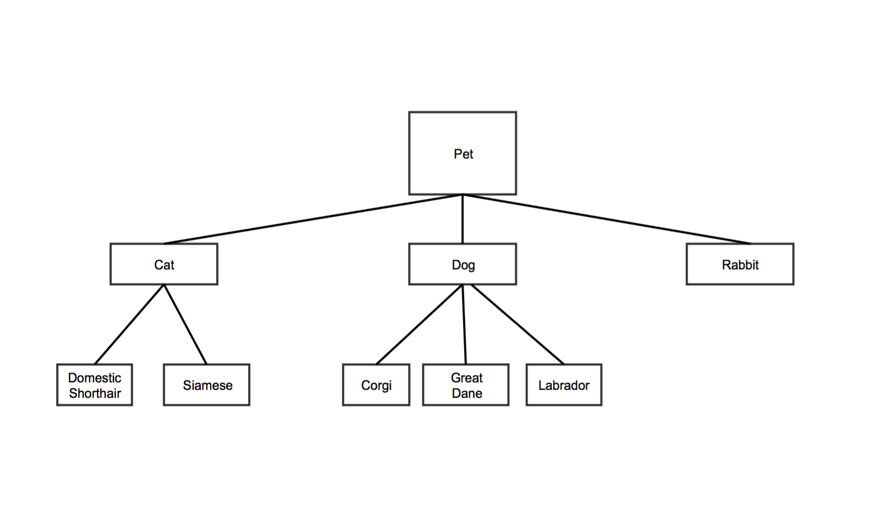
Tree data structures are hierarchical. Each node has a parent nodes. In the example below, "Pet" is the parent of "Cat," "Dog," and "Rabbit". "Cat" is the parent of "Domestic Shorthair" and "Siamese." "Pet" is also the root note, since it has no parent.
Each row in the Tree Map data spreadsheet represents a node on the tree.
| Column 1 | Column 2 | Column 3 | Column 4 | |
|---|---|---|---|---|
| Data Type | plain text | plain text | number | number |
| Contents | The name of the node. | The name of the node's parent. Note:
| A value for the node. Note:
| A second value for the node. Note:
|
| Optional | x |
For the sample tree above, the first two columns might look like this:
| Node | Parent |
|---|---|
| Pet | |
| Cat | Pet |
| Dog | Pet |
| Rabbit | Pet |
| Domestic Shorthair | Cat |
| Siamese | Cat |
| Corgi | Dog |
| Great Dane | Dog |
| Labrador | Dog |
Customization Options
Go to Common Options for Charts and GraphsCustomize Your Chartfor more options.
Font color: sets the font color for the text in your chart
- Click the colored square to show the ColorPicker tool
- Choose a color by clicking it
Font family: sets the font style for the text in your chart
- Type in a font style name
- Note that it's best to use a standard font, such as Ariel or Times New Roman, to ensure that the font will appear the same way across different devices
Header color: sets the color of the header text for each node
- Click the colored square to show the ColorPicker tool
- Either choose a color or choose to have no color
Header height: sets the height of the header section for each node
- Type in a number
- Note that this number can be zero
Header highlight color: sets the color a text header will be when a user hovers over it
- Click the colored square to show the ColorPicker tool will appear
- Either choose a color or choose to have no color
Maximum color: this is the color represented by the number in the fourth column of your spreadsheet. If you did not choose a value in this column of the spreadsheet, you can choose a color here to set the scale by the which the rest of the colors are generated.
- Click the colored square to show the ColorPicker tool
- Choose a color
Maximum color value: determines the value for the brightest color in your chart
- In your spreadsheet, rows with 4th column values greater than or equal to your maximum color will display the maximum color
- Type in a number
Max levels: sets the number of node levels you want your chart to show at the same time
- Type in a number
- For example, if you don't want to show any child nodes, type in 1, and if you want to show root nodes plus one child node, type in 2
- Note that if your tree has more levels than this number, the viewer will need to click the visible nodes to see additional levels
Max levels to hint at: shows the number of node levels beyond the maximum level that a user can view
- Type in a number
Maximum highlight color: sets the highlighting color of the largest node
- Click the colored square to show the ColorPicker tool
- Choose a color
Middle color: sets the color for the node halfway between the largest and the smallest
- Click the colored square to show the ColorPicker tool
- Choose a color
Middle color value: determines the section of nodes that appear in the middle color
- Type in a number
- Note that nodes with values below that number will not appear in the middle color
Middle highlight color: sets the highlighting color for the node with a column 3 value that falls between the maximum color value and the minimum color value in your spreadsheet. The highlight will be a color between the maximum color value and the minimum color value
- Click the colored square to show the ColorPicker tool
- Either choose a color or choose to have no color
Minimum color: sets the color of the node(s) representing the smallest column 4 values
- Click the colored square to show the ColorPicker tool
- Either choose a color or choose to have no color
Minimum color value: determines the least intense color that appears in your chart
- Type in a number
- Note that rows in your spreadsheet with values less than or equal to the minimum color value will appear in minimum color on your chart
Minimum highlight color: sets the highlighting color for the node with a column 3 value that is nearest the minimum color value
- Click the colored square to show the ColorPicker tool
- Either choose a color or choose to have no color
No value color: sets the color of nodes without a value in the third column of the spreadsheet.
- Click the colored square to show the ColorPicker tool
- Choose a color
No value color value: sets the color of nodes that were not given a specific color in the third column of the spreadsheet. Sets the value to use for a rectangle of 'no' color when highlighted.
- All values greater than this will be trimmed to this value
- If set to null or "auto," the value will be set to the max value in the column
No value highlight color: choose to have sections of the chart with no color be highlighted in a color when you hover the mouse over them
- Click the colored square to show the ColorPicker tool
- Choose a color
Show tooltips?: choose whether you want to show tooltips- the text that appears when you hover over a node
- "True" shows tooltips
- "False" hides tooltips