You can embed Mandala Audio-Video and Visuals resources in your own website with iFrames. An iFrame lets you add HTML content within another HTML page. This tutorial will walk you through the four steps necessary to embed Mandala AV assets in your Collab site:
1. Find and copy your video’s iFrame code
- Log in to https://audio-video.shanti.virginia.edu/
- Learn how at Log in to Audio-Video
- Open the Main Menu again
- Click My Content, then My Collections
You'll see a list of all the collections that belong to you
- Choose the collection which contains the video you want to embed
- The collection will open
- Open the video you want to embed
The video and its metadata will open:
- Click on the Share icon in the bottom right corner of the video display.
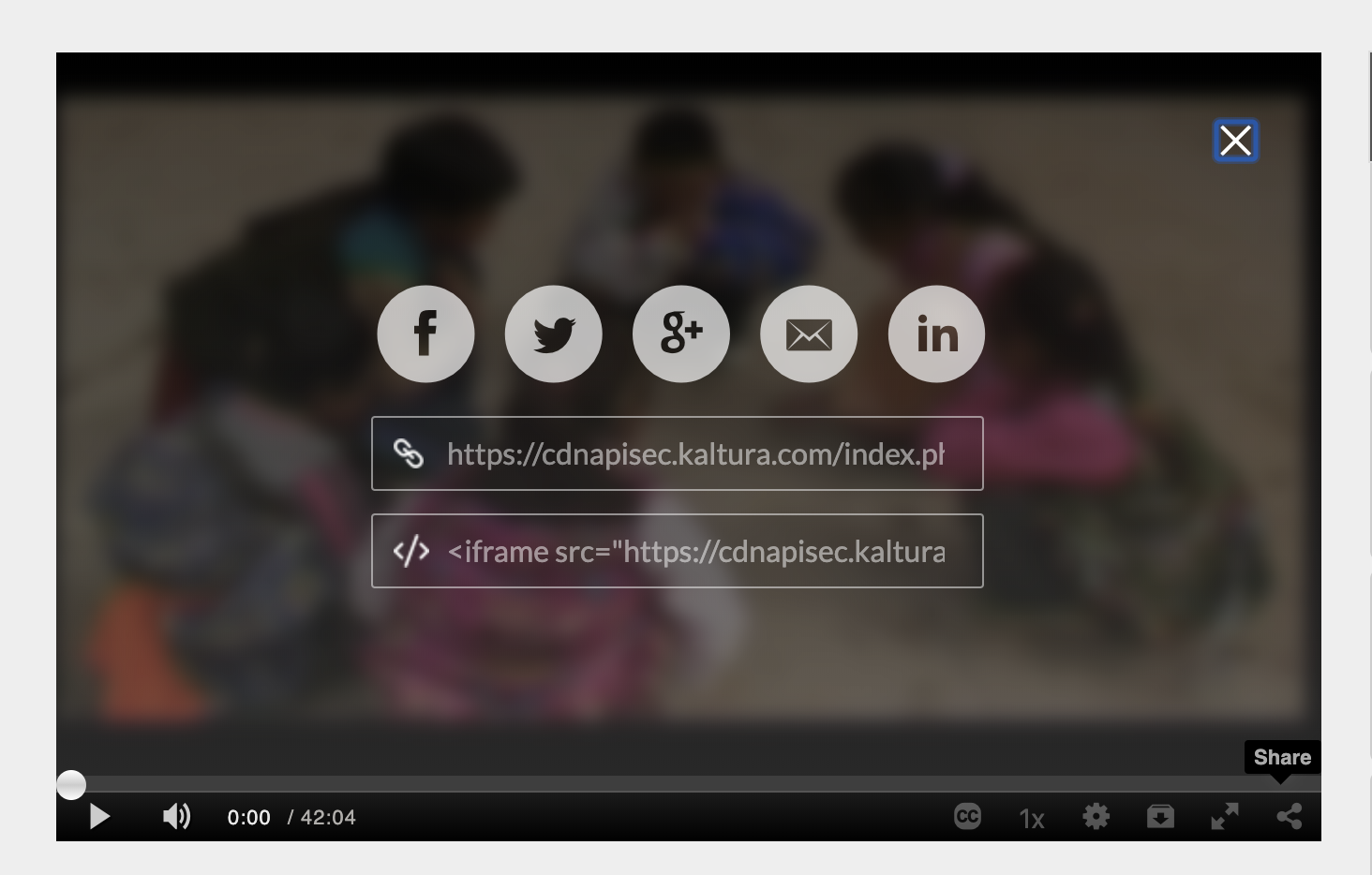
- Clicking Share will open a screen in the video display that looks like this:
- Clicking Share will open a screen in the video display that looks like this:
- Copy the code in the bottom box. (It is labeled </>).
- Log in to Collab https://collab.its.virginia.edu
- Select the course in which you wish to embed the video
- Select Resources from the Tools Menu on the left side of the page
- You should see a list of your courses
- Next to the course you are working with, click Actions
- Select Create HTML Page
- Follow the prompts to name and create your new page.
- Follow the prompts to name and create your new page.
- To paste the iFrame you copied from Mandala onto this page, you need to:
- Select the Source button at the top left corner of the editor
- Paste your iFrame code
- Click Continue
- NOTE: After entering text or other content into the editor in UVACollab, we recommend using the Accessibility Checker to confirm that the content is fully accessible to all site participants. See How do I check my content for accessibility? for more information on the Accessibility Checker and instructions for checking content.
- NOTE: After entering text or other content into the editor in UVACollab, we recommend using the Accessibility Checker to confirm that the content is fully accessible to all site participants. See How do I check my content for accessibility? for more information on the Accessibility Checker and instructions for checking content.
- To save your new page and notify your students that it exists:
- Enter a File Name for the HTML page in the box provided.
- If desired, add other details (e.g., a Description, Copyright Status, Availability and Access information). For more information about optional file details, see:
- You can choose to send an automatic email notification to site participants with a link to the file you have created.
- By default, No notification is sent. Select High - All participants to send an email to everyone in your UVACollab site who can access the file. Select Low - Not received by those who have opted out to send an email only to those who have chosen to receive Resources notifications in their preferences.
- Note: If the file is created in a folder that is only available to a specific group, only members of that group will receive the email notification.
- Select Finish.
- NOTE: if you need to update this page or add more content, return to your course Resources page, then select Actions next to the page you created and choose Edit Content