Example
Spreadsheet Format
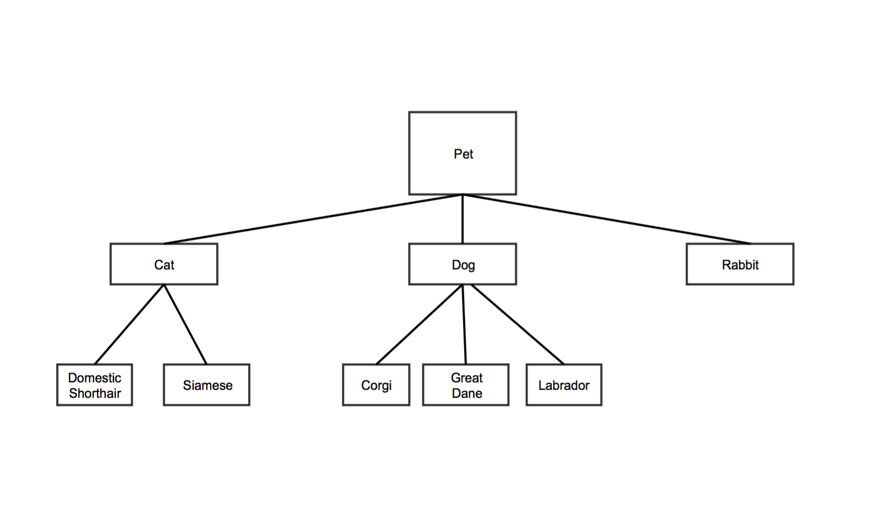
Tree data structures are hierarchical. Each node has a parent nodes. In the example below, "Pet" is the parent of "Cat," "Dog," and "Rabbit". "Cat" is the parent of "Domestic Shorthair" and "Siamese." "Pet" is also the root note, since it has no parent.
Each row in the Tree Map data spreadsheet represents a node on the tree.
| Column 1 | Column 2 | Column 3 | Column 4 | |
|---|---|---|---|---|
| Data Type | plain text | plain text | number | number |
| Contents | The name of the node. | The name of the node's parent. Note:
| A value for the node. Note:
| A second value for the node. Note:
|
| Optional | x |
For the sample tree above, the first two columns might look like this:
| Node | Parent |
|---|---|
| Pet | |
| Cat | Pet |
| Dog | Pet |
| Rabbit | Pet |
| Domestic Shorthair | Cat |
| Siamese | Cat |
| Corgi | Dog |
| Great Dane | Dog |
| Labrador | Dog |
Customization Options
Go to Customize Your Chart for more options.
Font color: sets the font color for the text in your chart
- Click the colored square to choose a color for the text in the chart
- the ColorPicker tool will appear
- Click a color
The text will turn that color, as a preview
- Click Ok
Font family: sets the font style for the text in your chart
- Type a font style name into the textbox
- Note that it's best to use a standard font, such as Ariel or Times New Roman, to ensure that the font will appear the same way across different devices
Header color: sets the color of the header text for each node
- Click the colored square
the ColorPicker tool will appear
- Either: Click a color
- Or: Click No color
- the rectangle below the sliders will remain blank and your headers will be white
- Click Ok
The headers will appear in the color you chose
Header height: sets the height of the header section for each node
- Type a number into the textbox
- Note that this number can be zero
Header highlight color: sets the color a text header will be when a user hovers over it
- Click the colored square
- The ColorPicker tool will appear
- Either: click a color
- Or: Click No color
The rectangle below the sliders will remain white, and a header will not turn a different color when a user hovers over it
Maximum color: this is the color represented by the number in the fourth column of your spreadsheet. If you did not choose a value in this column of the
spreadsheet, you can choose a color here to set the scale by the which the rest of the colors are generated